Si quieres usar nuestro motor de reservas como iframe es posible hacerlo.

Si ya tienes creada tu propia ficha de producto, puedes añadir vía iframe nuestro calendario de barcos/actividades.
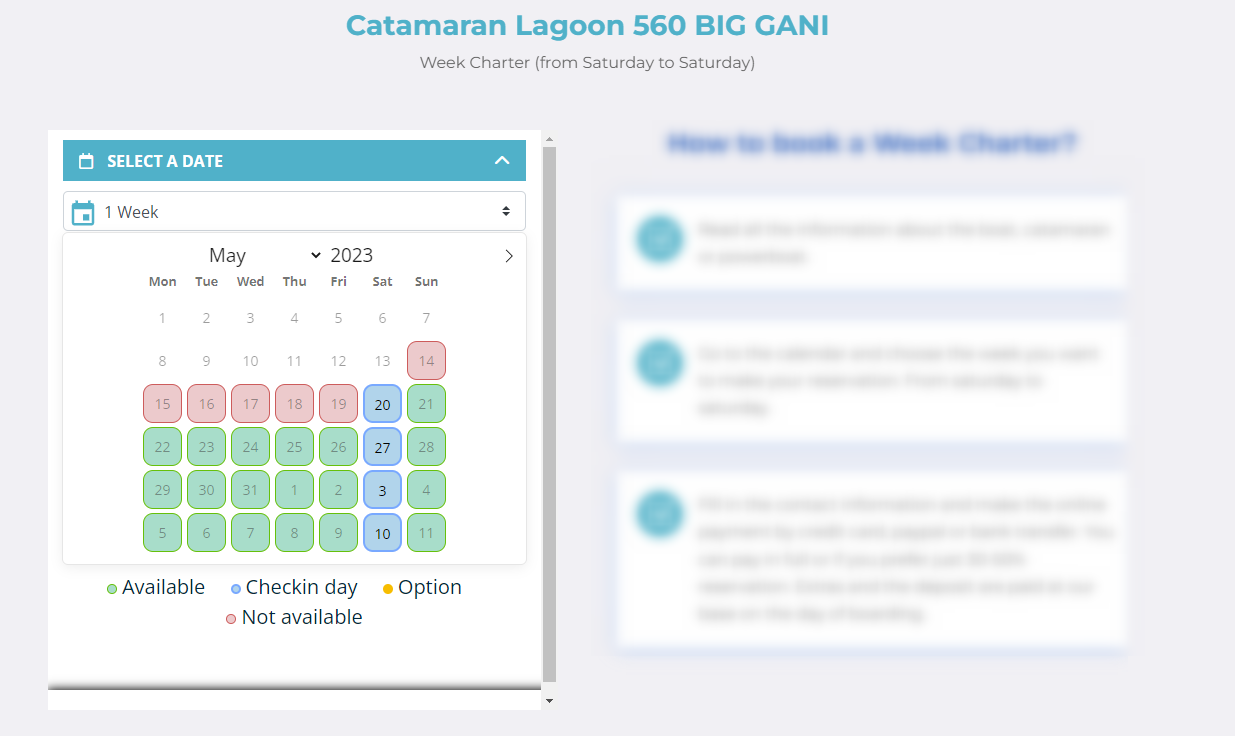
El iframe toma la siguiente forma para barcos:
<iframe id="ifboat" src="https://tuweb.com/es/barcos/booking/ID/?iframe=True" height="750" width="500" frameborder="0"></iframe>
Lo que está en verde, tendrás que sustituirlo por la URL del subdominio de AndroNautic (por ejemplo, si tu web es "mibarco.com" y tienes contratado un subdominio con AndroNautic como por ejemplo "reservas.mibarco.com", tendrías que utilizar esta última).
El ID en naranja, tendrías que sustituirlo por el ID del barco, que lo puedes encontrar en el backoffice o al final de la URL de la ficha del barco.
La URL tendría que ser /es/barcos/booking/ en el caso del idioma español y /en/boats/booking/ para el inglés.
Y para actividades sería lo mismo pero cambiando lo que está en violeta:
<iframe id="ifboat" src="https://tuweb.com/es/actividades/booking/ID/?iframe=True" height="750" width="500" frameborder="0"></iframe>
La URL tendría que ser /es/actividades/booking/ en el caso del idioma español y /en/activities/booking/ para el inglés.
También es posible modificar el ancho y la altura del iframe (height="750" / width="500") para adaptarlo a vuestra maquetación.
CONTACTA