Crear una apartado de blog para subir contenido como noticias, recomendaciones, etc. Este tipo de contenidos web ayudan a posicionar la web en los buscadores, ya que uno de los requisitos para mantener o aumentar el SEO es crear contenido con frecuencia.


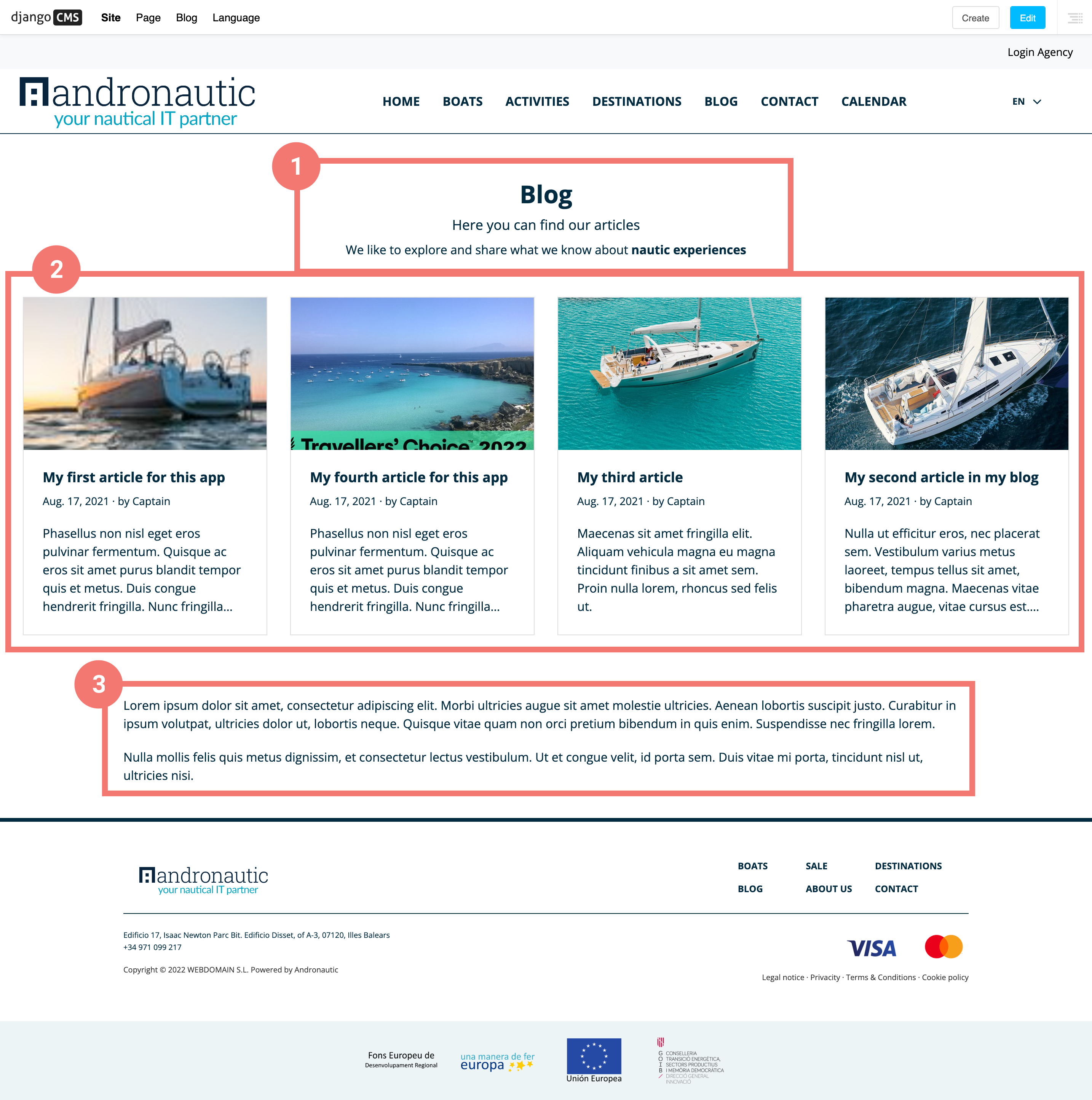
1 - Título o encabezado
Es un contenido totalmente editable, vamos a la estructura y añadimos el plugin o recurso, como un carousel, un banner, etc. Los iconos de edición aparecerán haciendo clic encima del nombre Blog-Header.
En este enlace se muestra donde se encuentra la página de recursos en el CMS.
2 - Miniatura de los artículos
Se generan automáticamente al publicar un artículo.
3 - Blog-Footer
Es un contenido totalmente editable, vamos a la estructura y añadimos el plugin o recurso, como un carousel, un banner, etc. Los iconos de edición aparecerán haciendo clic encima del nombre Blog-Footer.
En este enlace se muestra donde se encuentra la página de recursos en el CMS.
Podemos crear un artículo de dos formas:
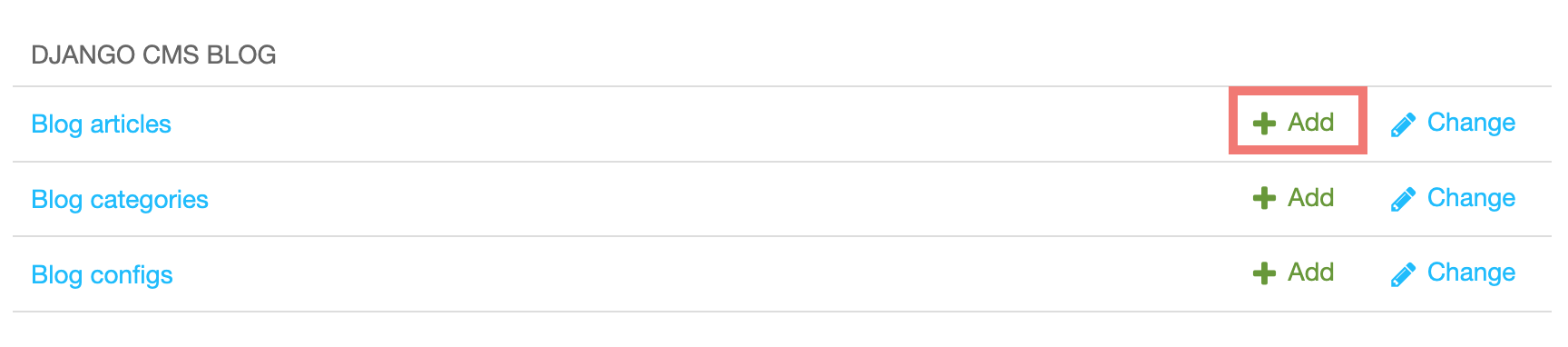
Desde el panel de administración, buscamos django CMS Blog y clicamos en +Add.

Una vez encontramos django CMS Blog entramos al listado de los artículos clicando en Blog articles, añadimos el artículo desde el botón +Añadir artículo de blog.

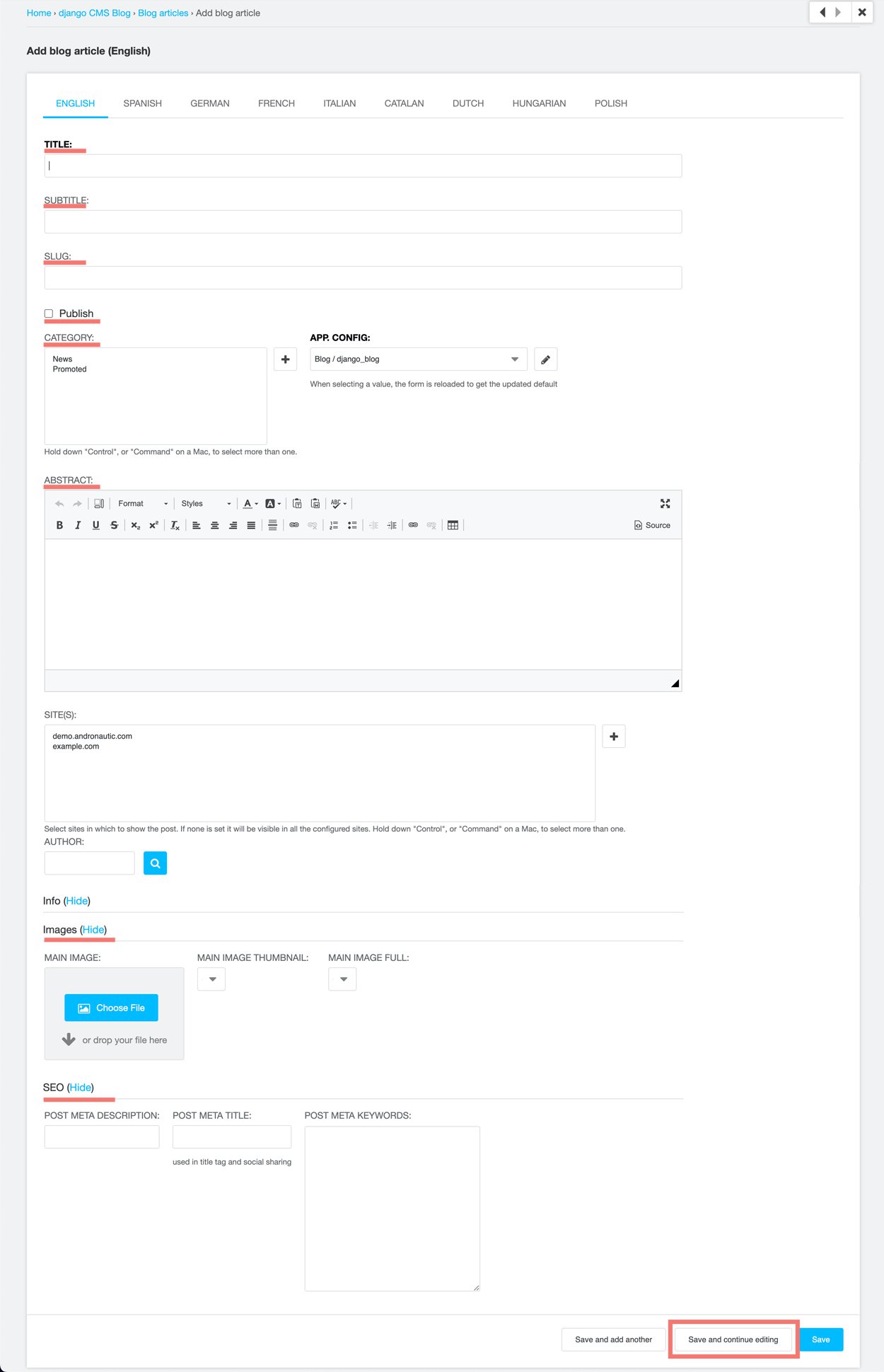
En ambos casos aparecerá la ventana para crear el Artículo.

Title: título del artículo, es el único campo obligatorio para crear el artículo.
Subtitle: subtítulo en caso de que sea necesario.
SLUG: Se crea automáticamente cuando rellenamos el campo Título, se puede editar para mejorar el SEO.
Publish: si lo dejamos desmarcado no se mostrará publicado el artículo, es una forma de crear un primer borrador y más adelante publicarlo.
Category: con la tecla control presionada podemos seleccionar tantas categorías como queramos, para crear una nueva lo podemos hacer desde el icono "+". Más abajo explicamos cómo funciona.
Abstract: pequeño texto descriptivo o introductorio, aparecerá en la miniatura del artículo en la página del blog.
Info: sirve para programar la publicación del artículo, dentro escogemos la fecha y hora de publicación. También podemos crear un articulo temporal añadiendo la fecha desde y hasta.
Images: añadimos el archivo que se mostrará en la miniatura y el artículo. Si no editamos nada más se utilizarán las proporciones de la imagen, pero desde THUMBNAIL (miniatura) y FULL (artículo) podemos indicar las siguientes proporciones: 128x128px / 750x550 / 3840x800.
SEO: Podemos añadir un titulo, descripción y unas palabras clave.
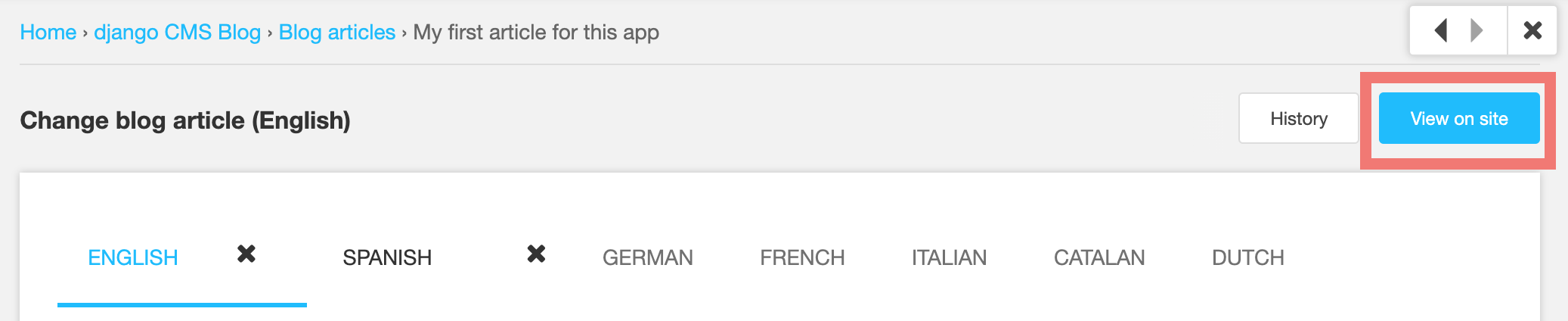
Para añadir texto o fotos al artículo: Una vez editados los campos que necesitemos, clicamos en el botón Guardar y seguir editando, así se nos creará el artículo y en la parte superior nos añadirá el botón Ver artículo donde accederemos al contenido del Post, desde donde podremos editarlo añadiéndole recursos como texto, imágenes o cualquier otro plugin que se quiera añadir.

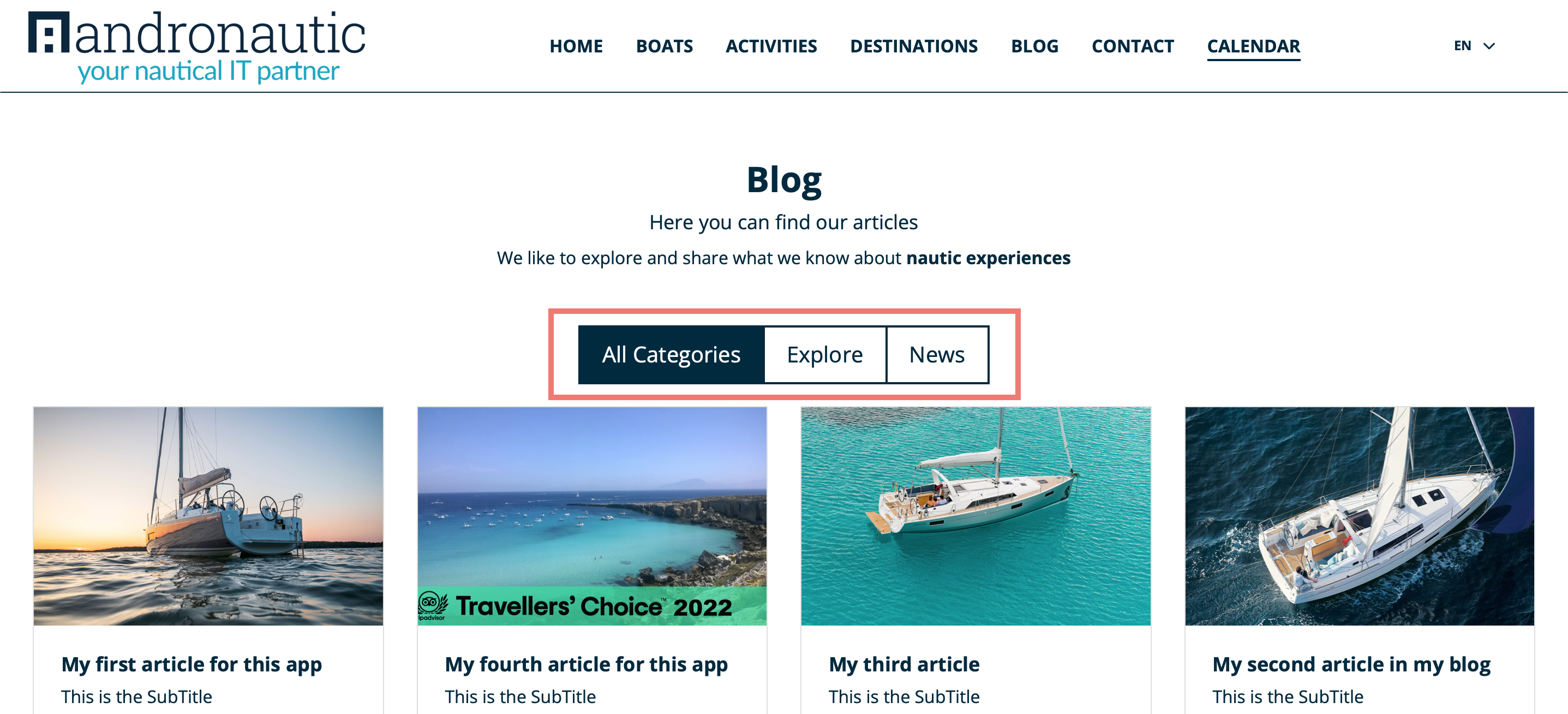
Las categorías sirven para filtrar los artículos del blog, en el caso de que se hayan creado apareceran en la parte superior del listado.

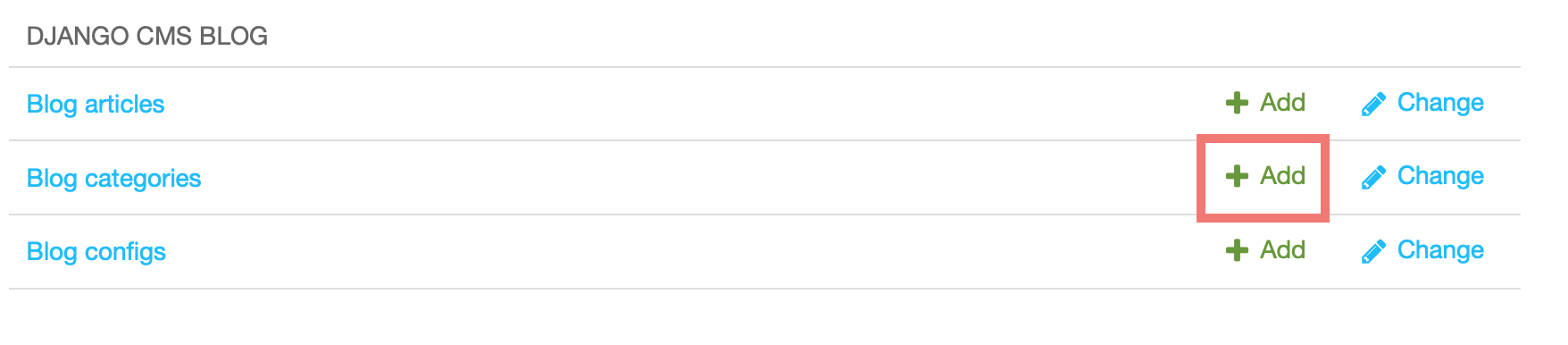
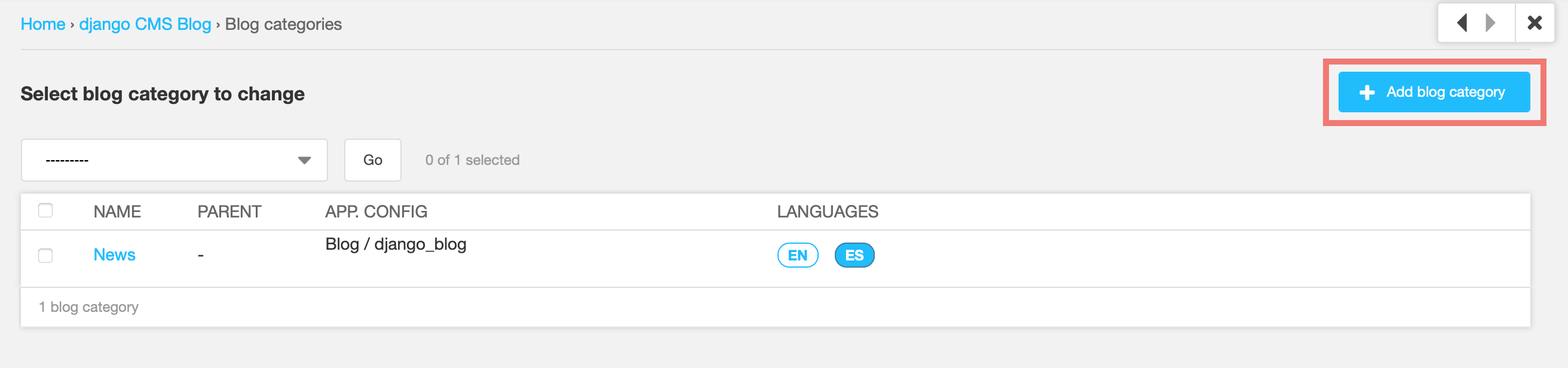
Para crear la categoría vamos al panel de administración > djanog CMS > Blog catefories, clicamos en + Add o podemos entrar en el listado y añadirla desde Añadir categoría.


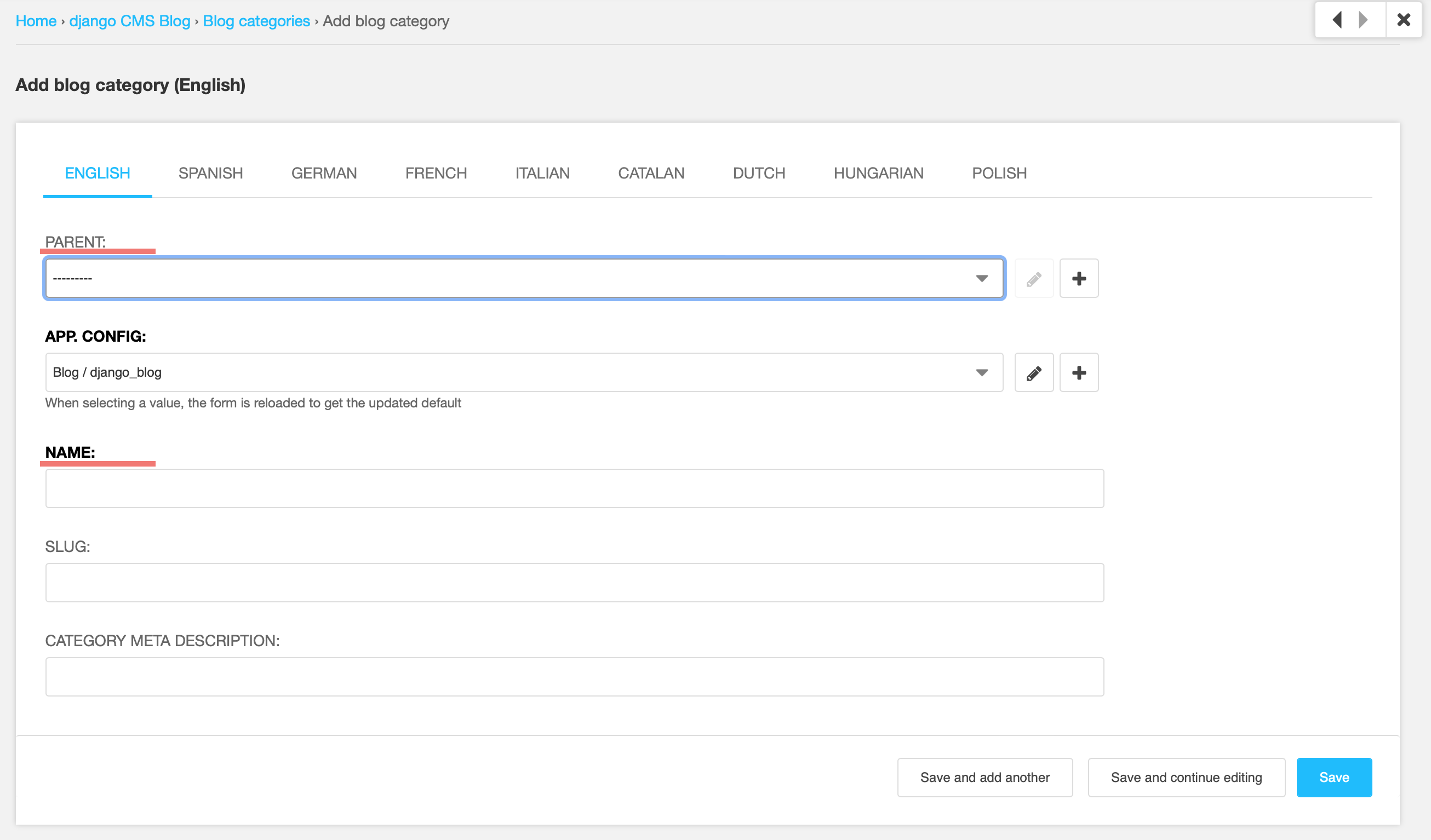
Se abrirá el panel de configuración donde podremos indicar:
Panent: en caso de ser una sub categoría le añadimos la categoría a la que pertenece.
Name: el nombre de la categoría.
SLUG: para mejorar el SEO podemos cambiar la URL
Meta description: pequeña descripción que leen los buscadores como google y ayudan en el posicionamiento de la web.

CONTACTA