Edición de los elementos que componen la barra de navegación, el logotipo, enlaces a las páginas principales, idiomas y redes sociales.
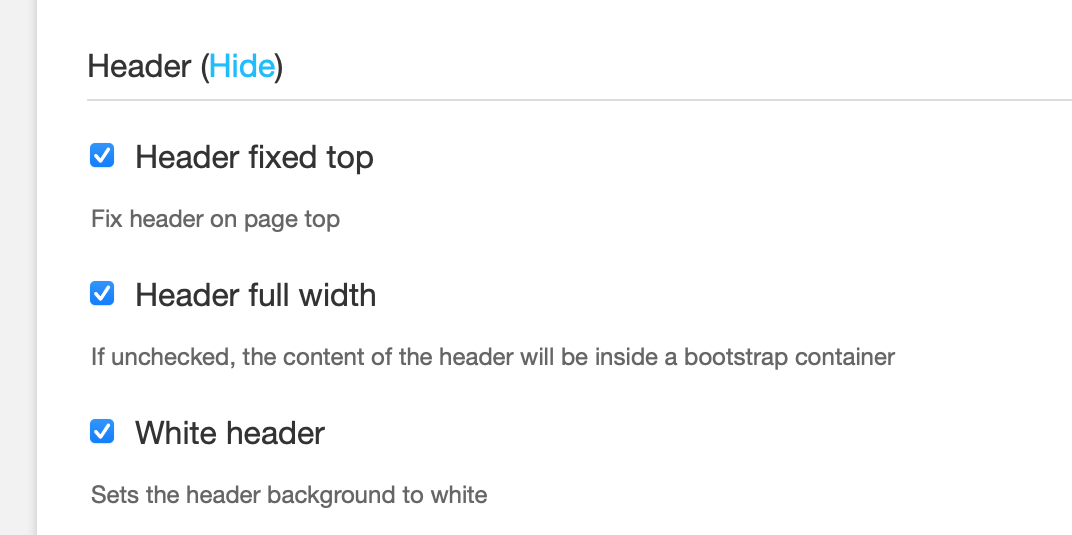
Para empezar debemos pensar si queremos una cabecera fija y/o que ocupe el 100% del ancho del navegador. La podemos editar desde Sitio > Site Customization > HEADER.

Header fixed top: al hacer scroll el menú no desaparecerá y se verá constantemente.
Header full width: la cabecera ocupará el 100% del ancho del navegador. En caso de dejarlo en blanco aparecerán unos márgenes a los lados.
White header: la cabecerá aparecerá en color blanco y los enlaces en el color primario. En caso de dejarlo vacío el fondo será del color primario y los enlaces blancos.
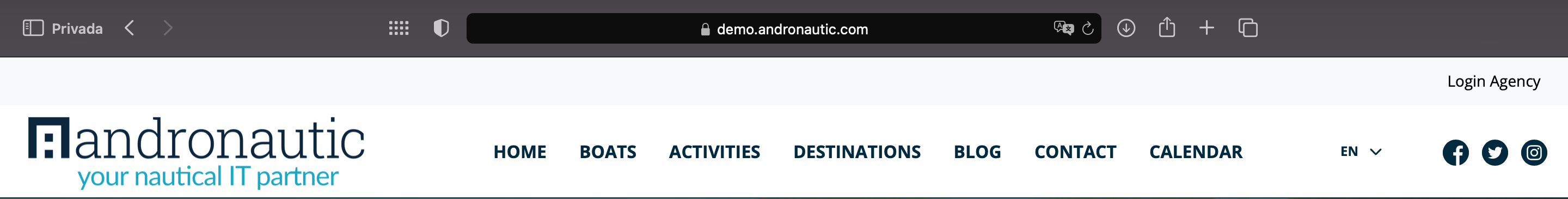
Ejemplo de cabecera al 100% del width y con el fondo blanco:

Ejemplo de la cabecera sin full width ni fondo blanco:

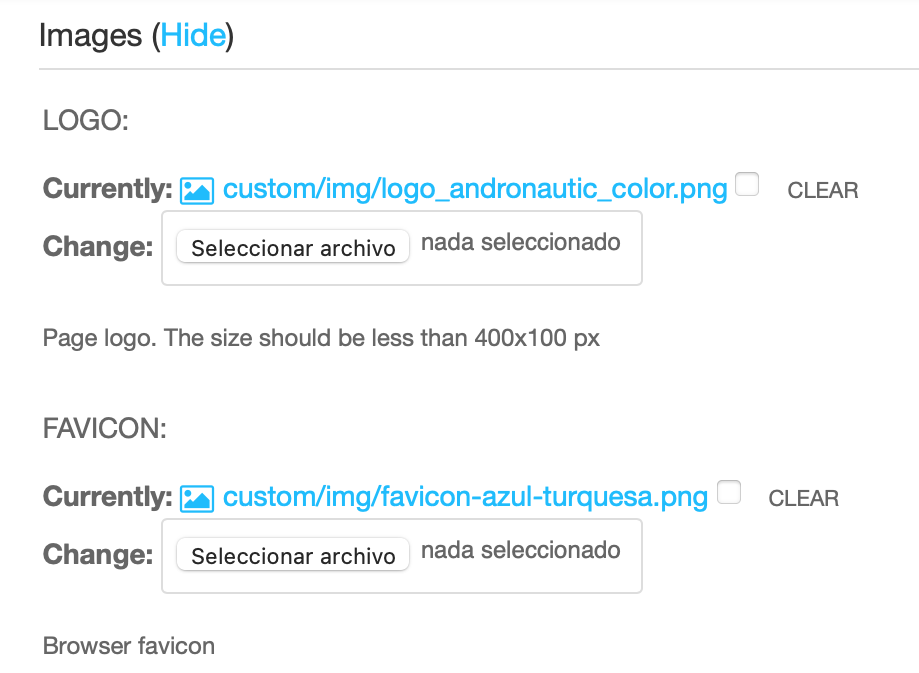
Para cambiar el logotipo se hace desde Sitio > Site Customization.

Logo: añade el archivo a la cabecera. Se recomienda utilizar una imagen en formato PNG y el fondo transparente. Hay que tener en cuenta que si se ha configurado la barra de navegación para que tenga un color de fondo, el fondo del logotipo ha de ser transparente.
Favicon: añade la imagen que aparecerá en la pestaña del navegador. Se recomienda utilizar un archivo PNG con el símbolo del logotipo.
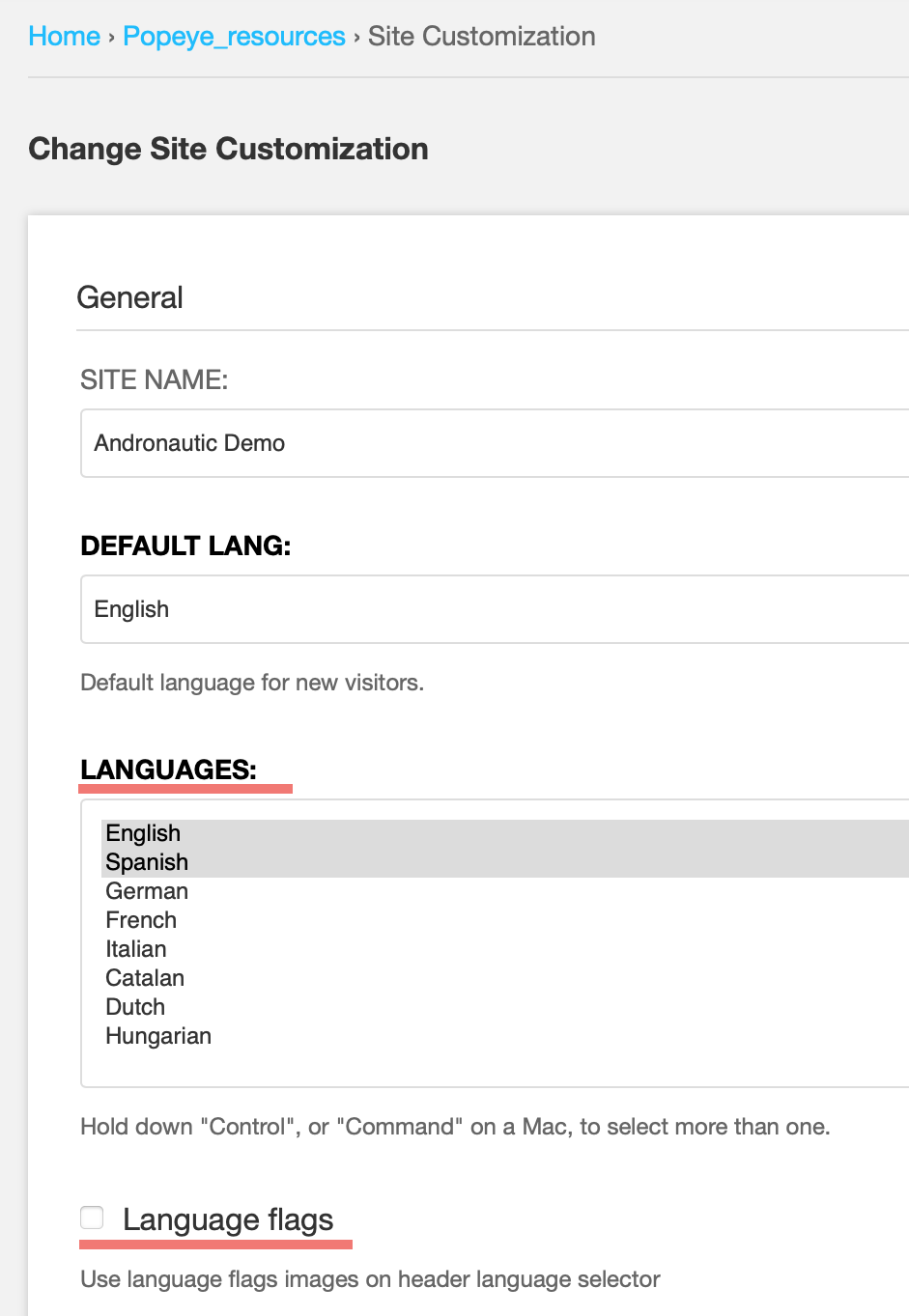
La web se mostrará en los idiomas que se hayan seleccionado desde Site > Site Customization > General.

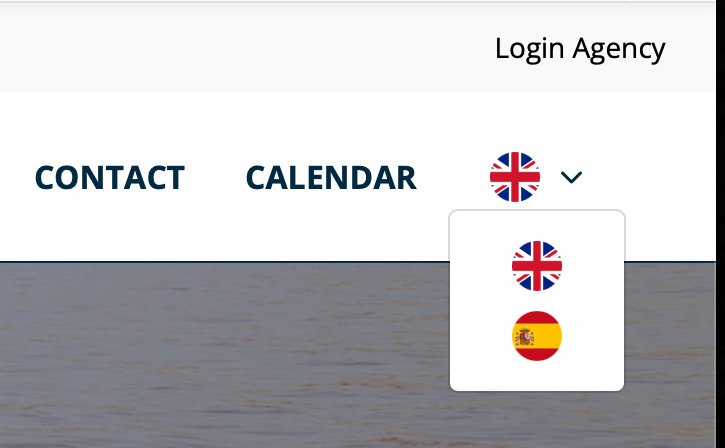
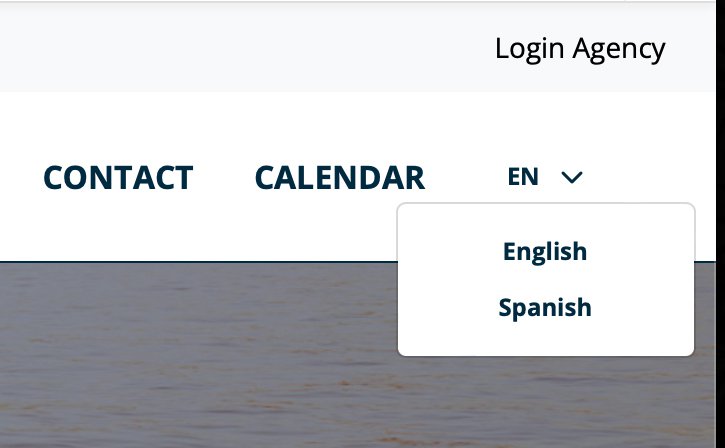
Language: idiomas de la web.
Language flags: utilizar sistema de banderas en los idiomas.


Esta barra no aparecerá en caso de que no hayas contratado el módulo que da acceso a las agencias al producto desde tu web. En caso de que quieras activar este módulo puedes contratarlo desde el correo [email protected].
CONTACTA
Redes sociales
Desde Site Customization encontramos el apartado Social Network donde clicaremos en el icono más para abrir el cuadro de diálogo donde configuraremos nuestra red social.
Una vez configurada la red social (explicación más abajo) la activaremos haciendo check.
NAME: nombre que se mostrará en el listado e redes sociales.
URL: dirección completa al perfil de la red social.
LOGO: se puede dejar vacío y se mostrarán los iconos por defecto ya instalados en la web. En caso de querer utilizar uno diferente se puede añadir una imagen.
PREDESIGN LOGO: si se deja en blanco el anterior le indicamos al CMS qué red social debe utilizar desde un listado con todas las redes sociales.
HEADER: indicamos si lo queremos mostrar en la cabecera.
FOOTER: indicamos si lo queremos mostrar en el footer.
Para editar las redes sociales debemos ir a Sitio > Administración > Popeye_Resources > Social Network, donde encontraremos el listado de todas nuestras redes.