Que necesitarás para configurar tus mapas:
Cuenta de google (es indiferente que sea un correo de dominio corporativo o personal)
Datos de una tarjeta de crédito o de débito
Si quieres nuestra ayuda con esta configuración pueden contactar con nosotros al correo de [email protected] (tarifa 50€)
Con el fin de poder herramientas de Google Maps en las páginas webs, en esta guía se explicará como obtener y utilizar la API KEY de Google Maps.
Iniciar sesión en Gmail.
Acceder al siguiente enlace: https://console.cloud.google.com/apis/dashboard
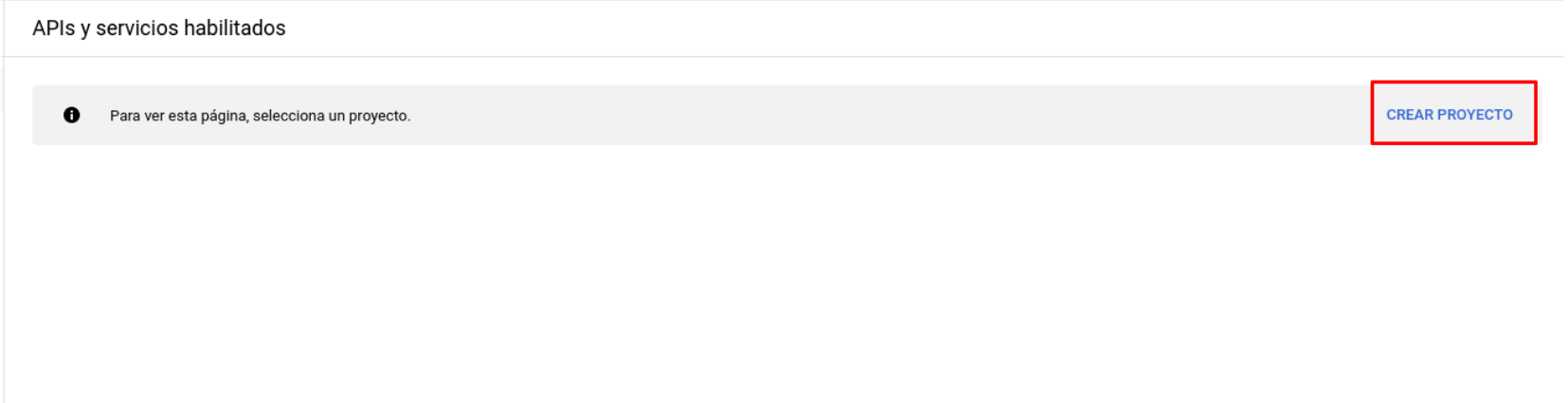
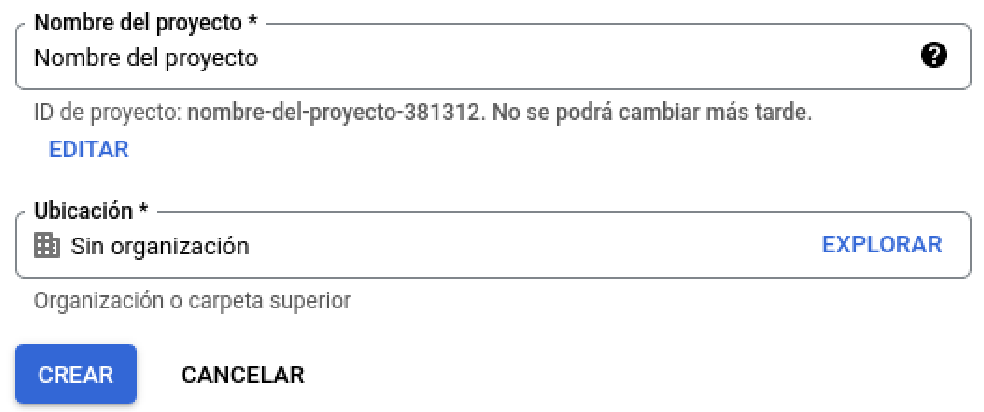
Crear un nuevo proyecto. El nombre es irrelevante y, en el caso de la ubicación, si tienes una carpeta creada puedes seleccionarla.


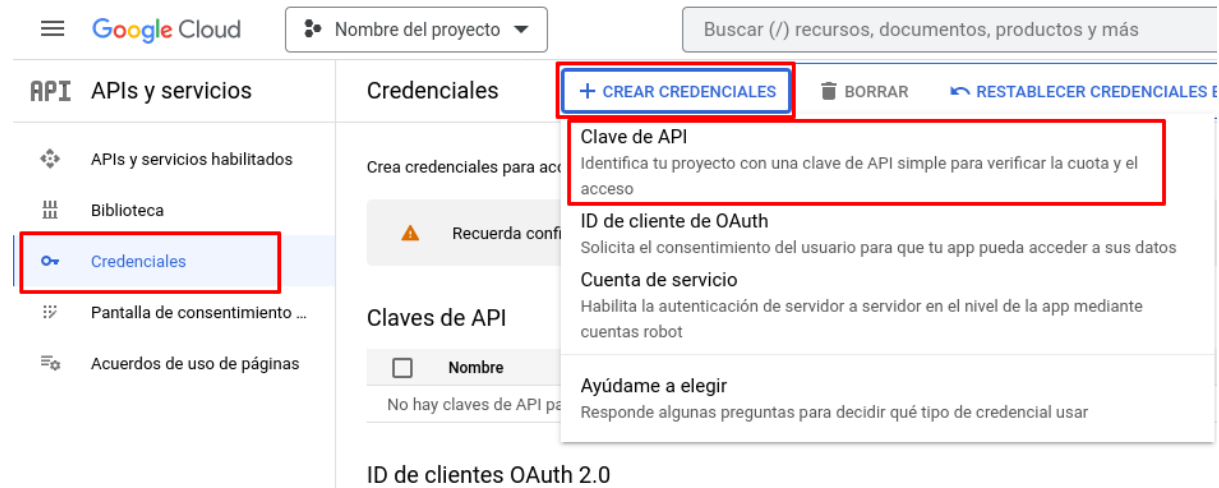
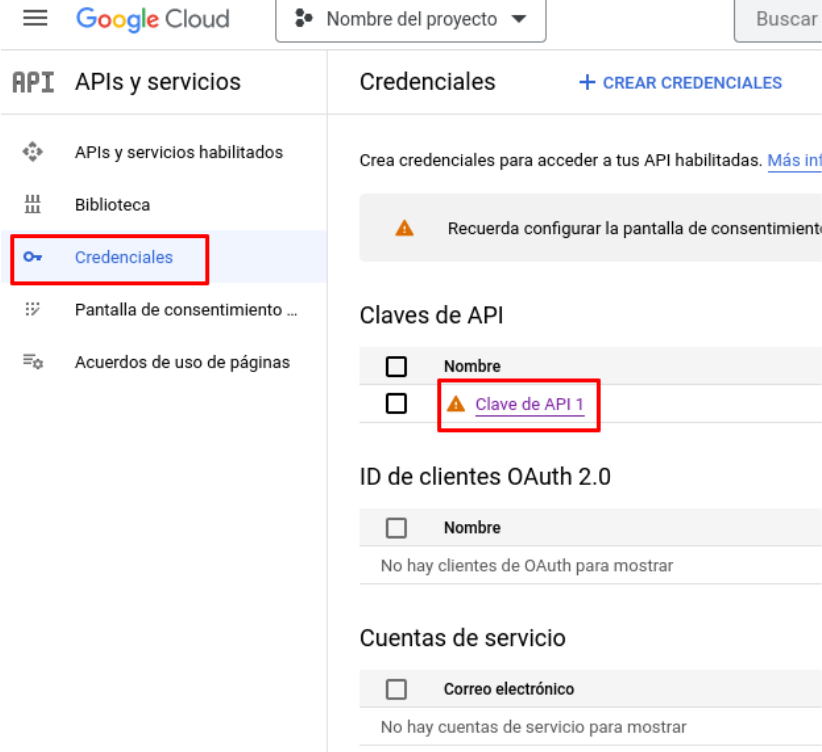
Una vez creado el proyecto necesitamos acceder a la sección “Credenciales”, pulsar en el botón “Crear credenciales” y seleccionar “Clave de API”.

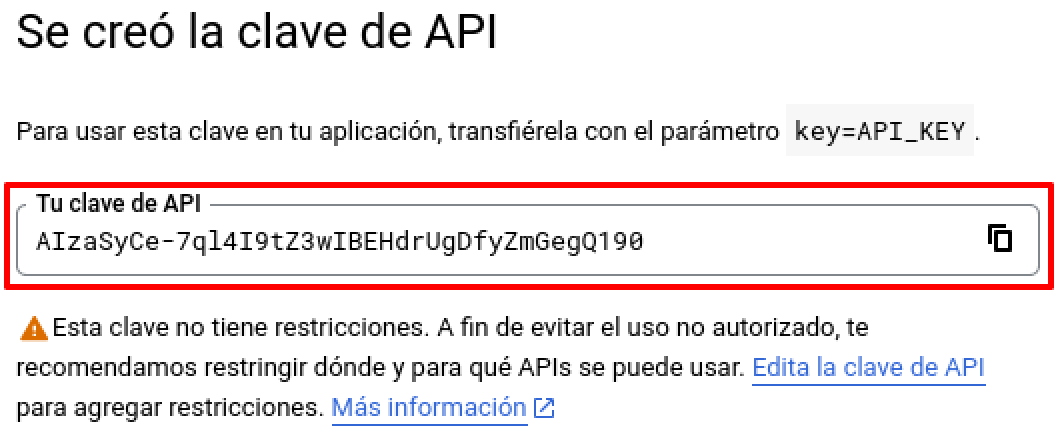
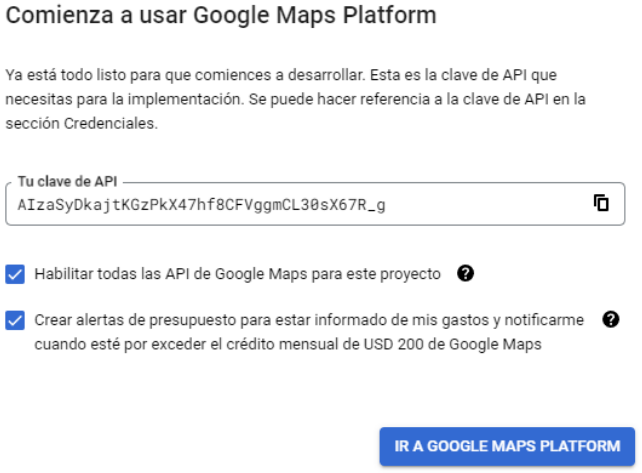
Una vez creada la clave nos la guardamos para introducirla en el backoffice más tarde.

Para configurar la API nos situamos en la sección “Credenciales” y hacemos click en el nombre de nuestra API.

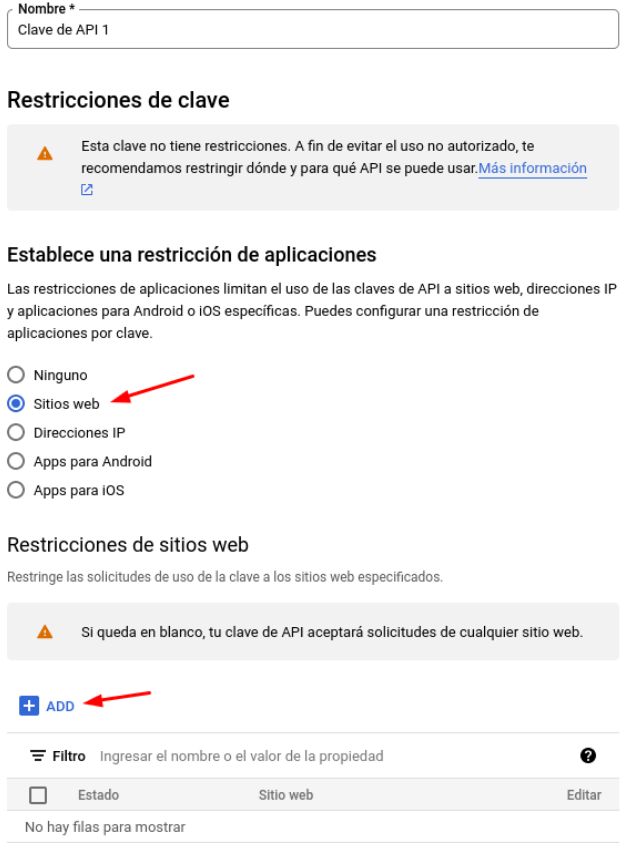
Establecemos la restricción “Sitios web” y pulsamos en el botón “ADD”.

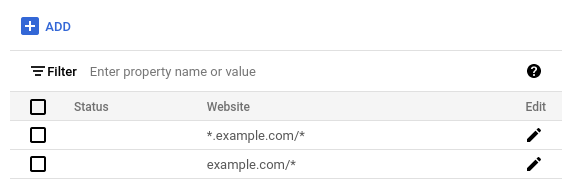
Se nos desplegará un apartado donde introducir el link de vuestra página web. Es muy importante que se incluyan los dos tipos de formato

Asegurarse de guardar los cambios hechos.
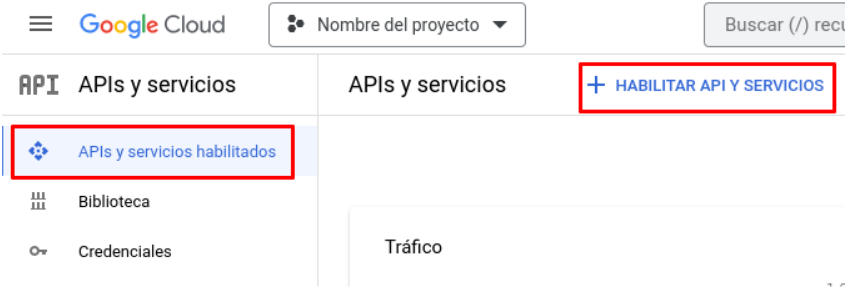
Por último nos dirigimos a la sección “APIs y servicios habilitados” para pulsar “HABILITAR API Y SERVICIOS”.

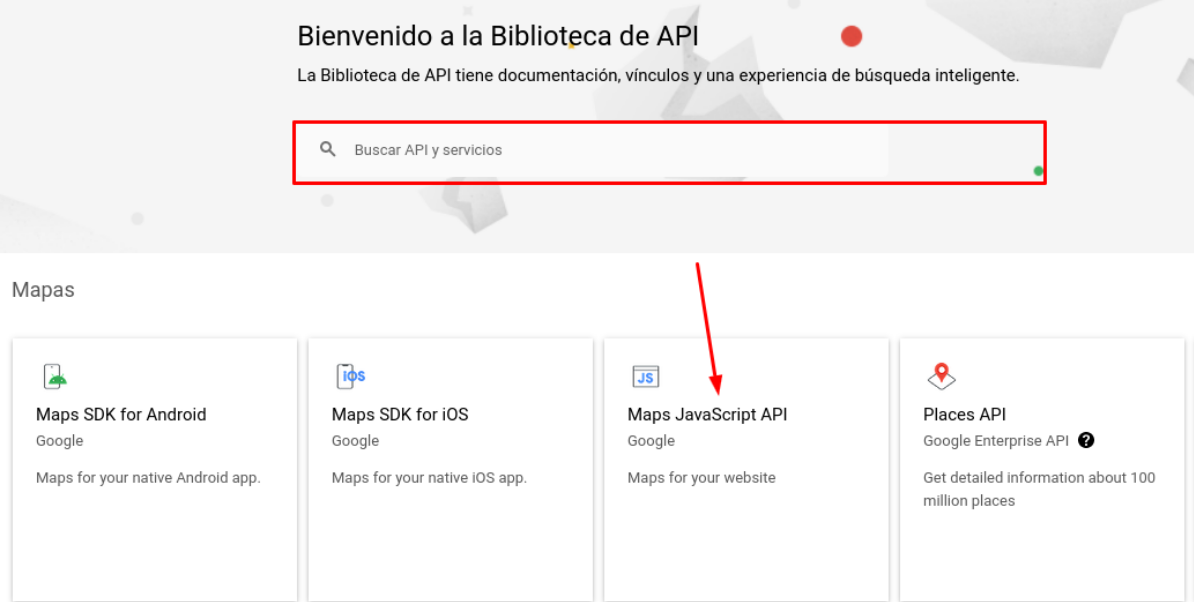
Si localizamos el servicio “Maps JavaScript API” pulsaremos en ello, en caso contrario lo buscaremos por su nombre en el buscador.

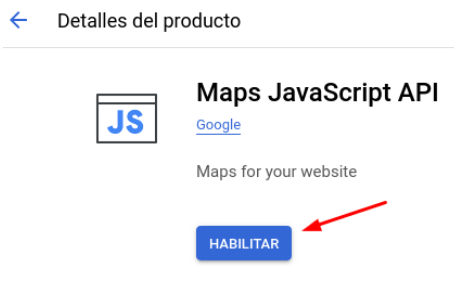
Tras hacer click en el servicio pulsar el botón “HABILITAR”.

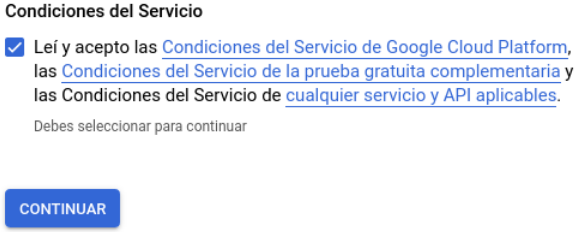
Aceptar Condiciones del Servicio y Continuar.

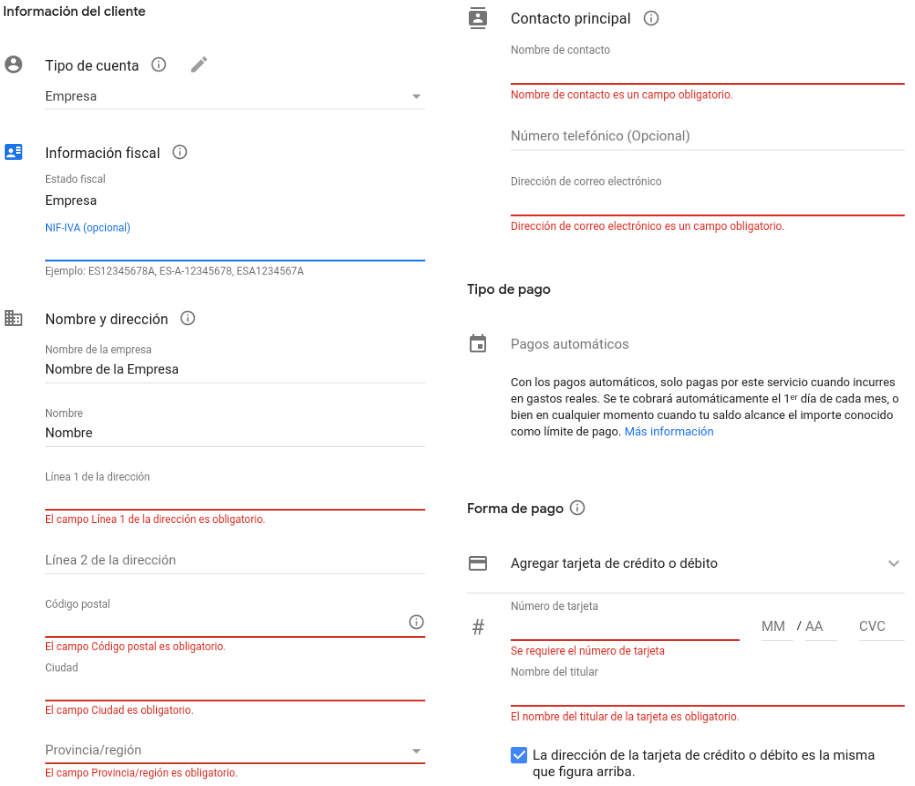
En la siguiente ventana se tendrá que introducir la información del cliente y la forma de pago.

Tras rellenar el formulario se volverá a visualizar la clave de API.

También hay que habilitar las siguientes APIs
1. Acceder al link: https://www.google.com/recaptcha/admin/create
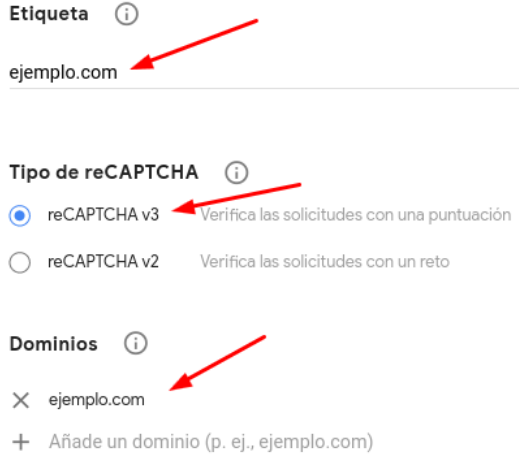
2. Introducir la etiqueta y dominio correspondiente a vuestra página web (Es importante que cumpla con el formato correcto) y seleccionar el tipo de reCAPTCHA “reCAPTCHA v3”.

Cuando añades tu dominio, por ejemplo chartersite.com, no es necesario especificar ningún subdominio, por ejemplo e.g. reservas.chartersite.com, pues todos los subdominios ya están incluidos.
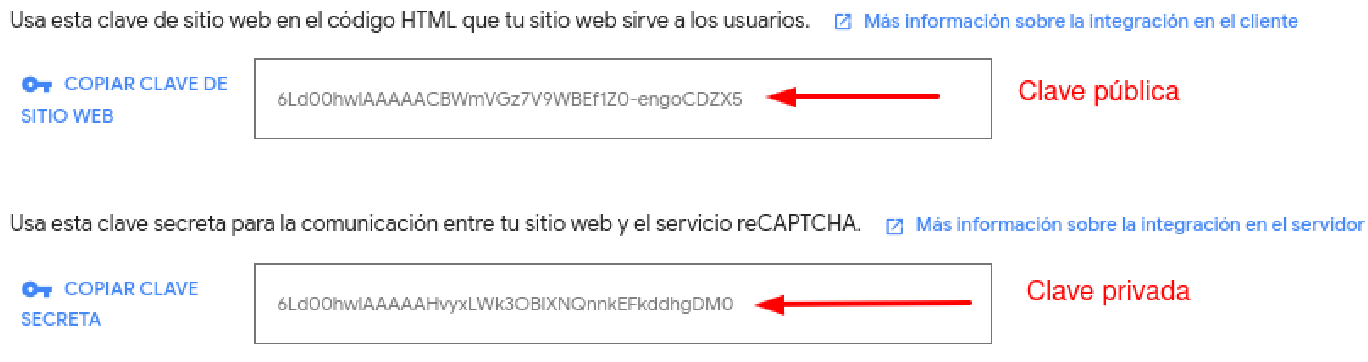
Guarda las 2 claves para introducirlas en el backoffice.

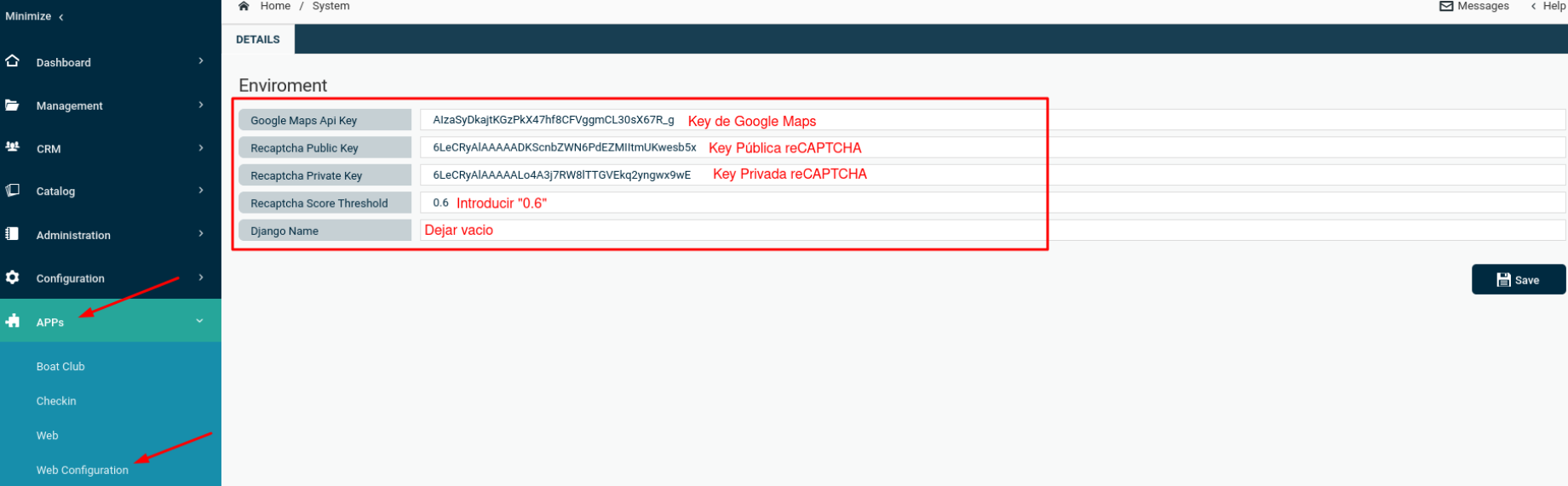
Desde el Backoffice acceder a la sección “APPs” → “Web Configuration”. Aparecerán una serie de campos a rellenar con las Keys obtenidas anteriormente (Explicado en la imagen).
En el campo “Recaptcha Score Threshold” introducir “0.6”.

Tras acabar todos los pasos envíanos un mail o llámanos para que reiniciemos tu web. Tras el reinicio funcionará tanto el Google Maps como el reCAPTCHA.
CONTACTA