La capacidad de inyectar código personalizado en tu sitio web es una funcionalidad poderosa que te permite personalizar y mejorar la apariencia y funcionalidad de tu página. En este tutorial, te mostraré tres formas de inyectar código en tu sitio web. Exploraremos diferentes ubicaciones donde puedes agregar tu código y los pasos específicos para cada método. ¡Comencemos!
Inicia sesión en tu panel de administración de Django CMS (/admin) y habilita la edición haciendo clic en la esquina superior derecha de la pantalla.
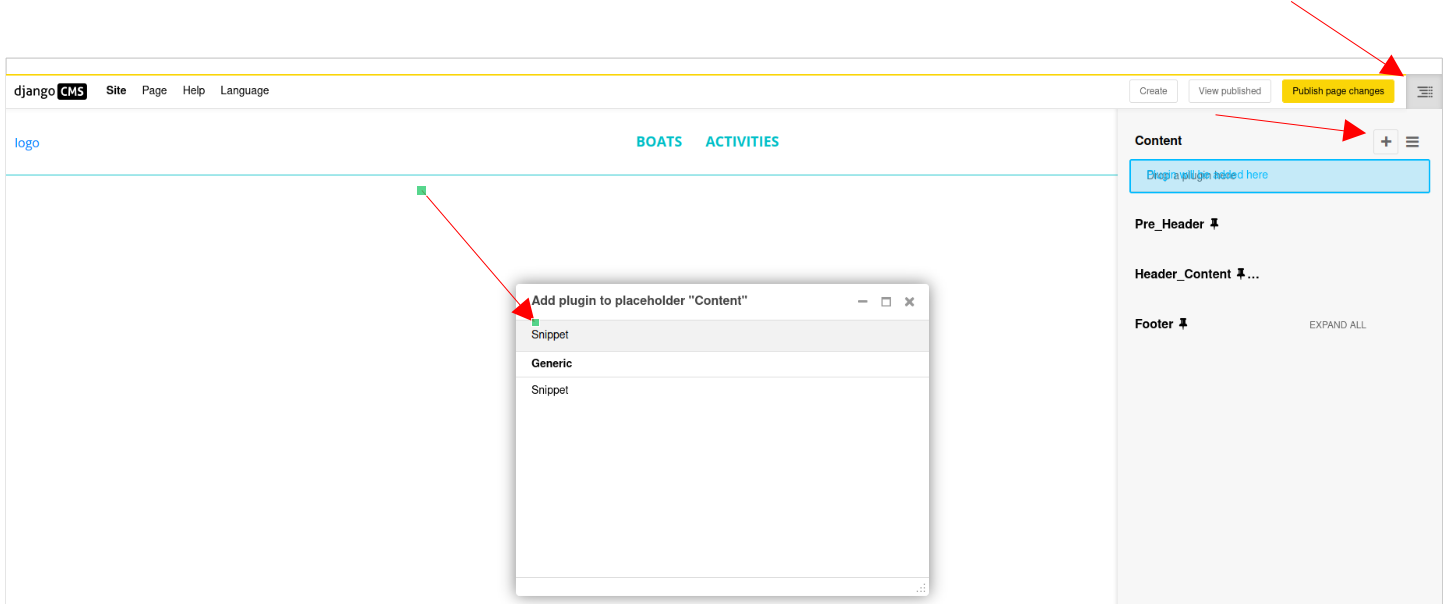
Despliega la pestaña de plugins y navega a la sección "Content" (Body).
Haz clic en el botón "+" para agregar un nuevo plugin.
Busca el plugin "Snippet" y selecciónalo.

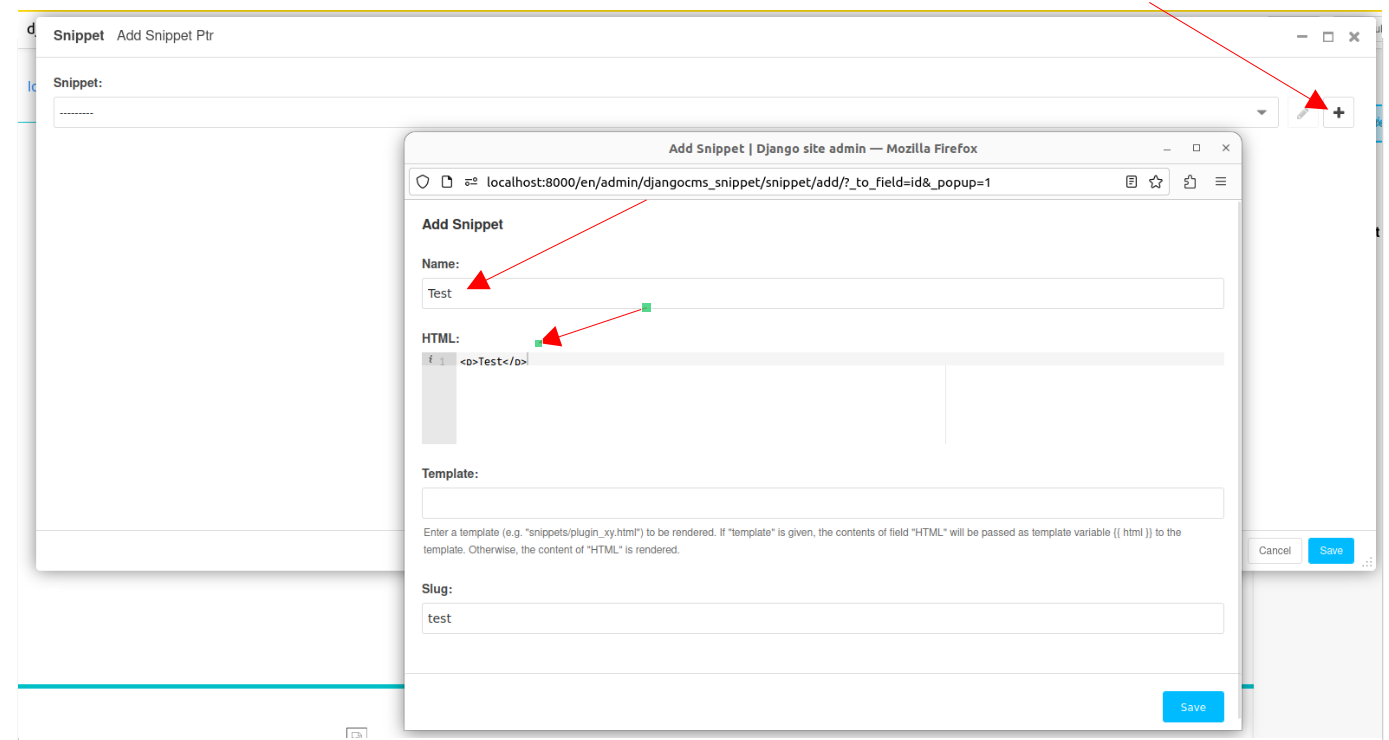
Crea un nuevo "Snippet" haciendo clic en el botón "+" correspondiente.
Introduce un nombre descriptivo para tu Snippet y el código HTML que deseas inyectar.
Una vez guardado, podrás ver el Snippet en la sección "Content" (Body) de la página.

Inicia sesión en tu panel de administración de Django CMS (/admin) y habilita la edición.
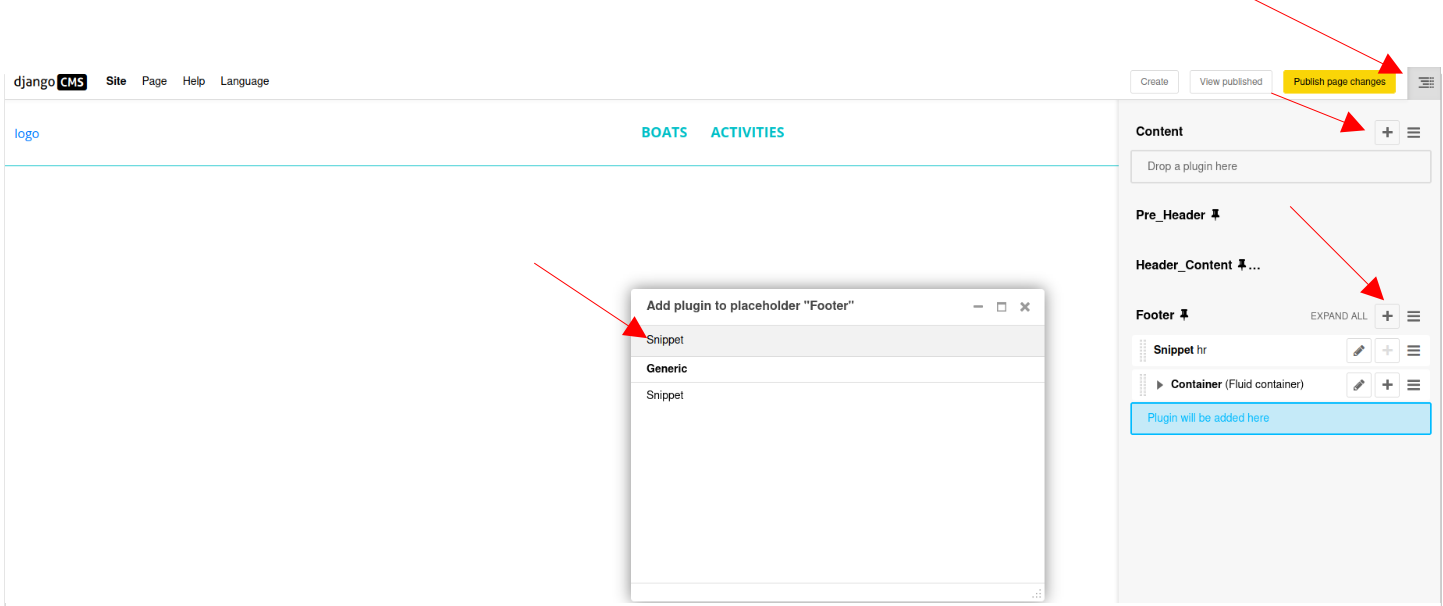
Despliega la pestaña de plugins y navega a la sección "Footer".
Haz clic en el botón "+" para agregar un nuevo plugin.
Busca el plugin "Snippet" y selecciónalo.

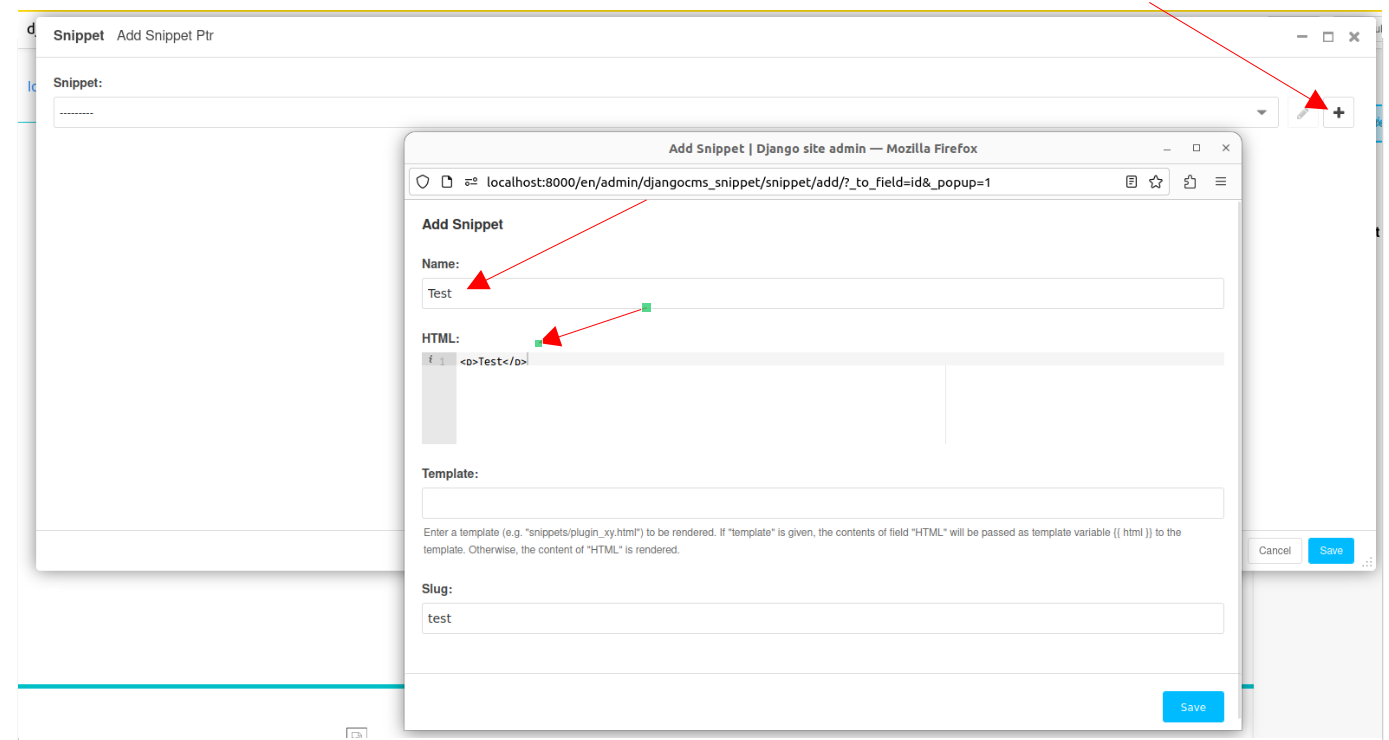
Crea un nuevo "Snippet" haciendo clic en el botón "+" correspondiente.
Introduce un nombre descriptivo para tu Snippet y el código HTML correspondiente.
Después de guardar, el Snippet se mostrará en la sección "Footer" de todas las páginas con el mismo idioma seleccionado.

Inicia sesión en tu panel de administración de Django CMS (/admin).
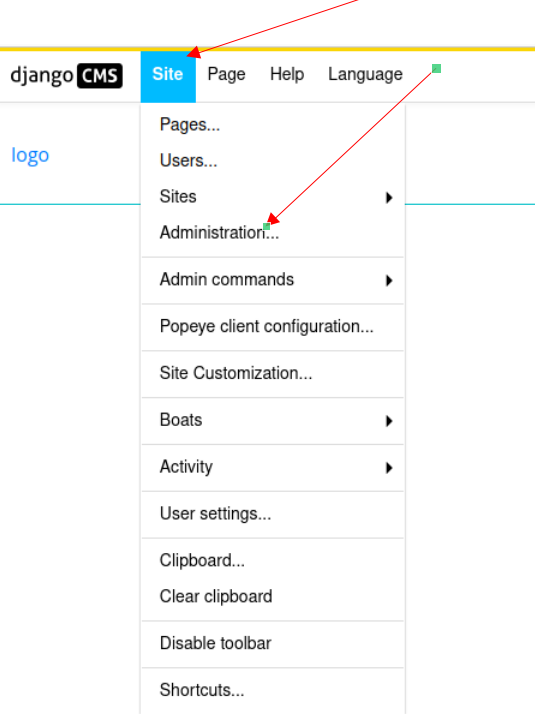
Navega a la sección "Administration" siguiendo la ruta "Site → Administration".

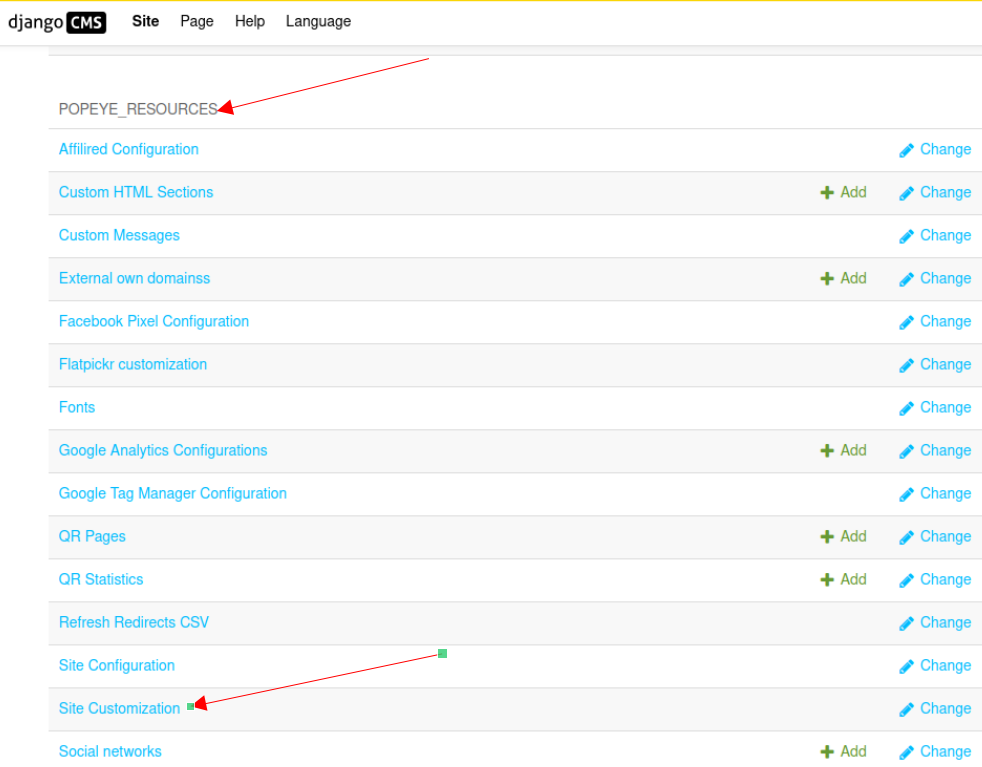
Accede a la opción "Site Customization" dentro de "POPEYE_RESOURCES".

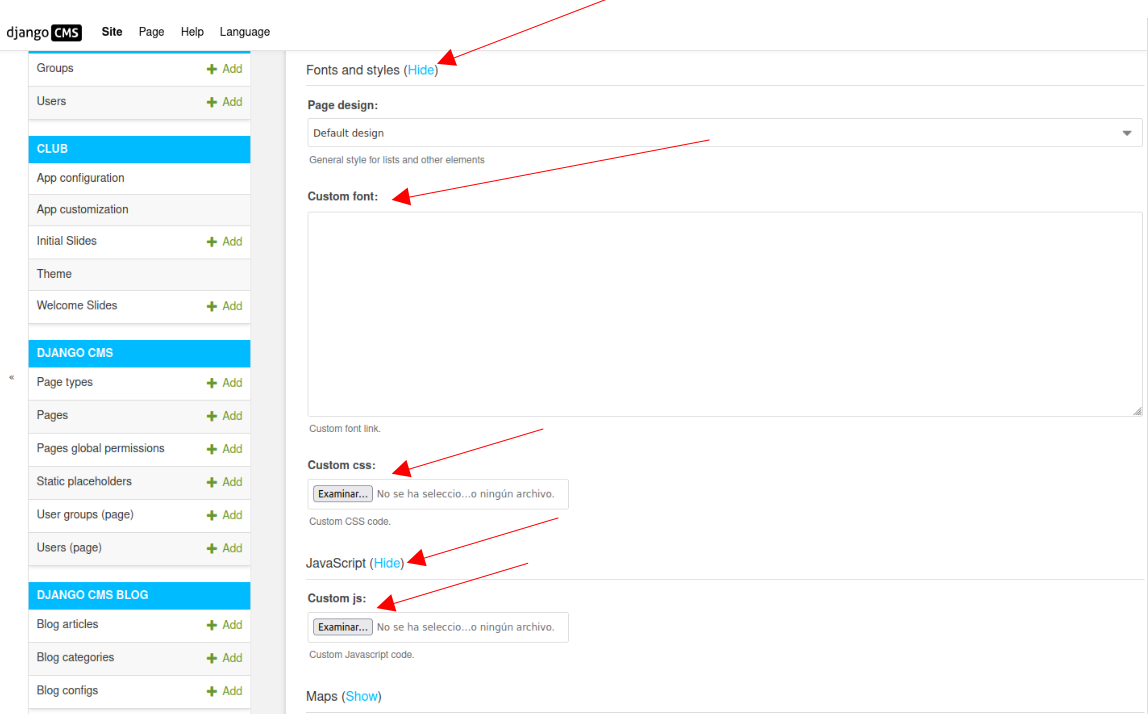
En el apartado "Fonts and styles" y "JavaScript", podrás introducir código HTML, CSS y JavaScript personalizado.
El código HTML y CSS se insertará en la etiqueta <head>, mientras que el código JavaScript se insertará al final de la etiqueta <body>.

En este tutorial, hemos explorado tres formas de inyectar código en tu sitio web. Ya sea a través de plugins en el "Content" o el "Footer", o mediante la inserción de código personalizado en todos los apartados e idiomas, tienes el control total sobre cómo personalizar tu sitio web. ¡Experimenta y disfruta de la personalización de tu sitio web!
Espero que este tutorial te haya sido útil. ¡Buena suerte con tu proyecto web!
CONTACTA