Configuraciones desde tu página web y cuenta de backoffice.
Para acceder a la app desde el backoffice la encontrarás en el menú de la izquierda App > Boat Club.

Se abrirá en el navegador la página inicial de la app, ejemplo: https://demo.andronautic.com/en/club-pwa, el SLUG club-pwa cambiará en el momento que editemos la app desde el CMS.

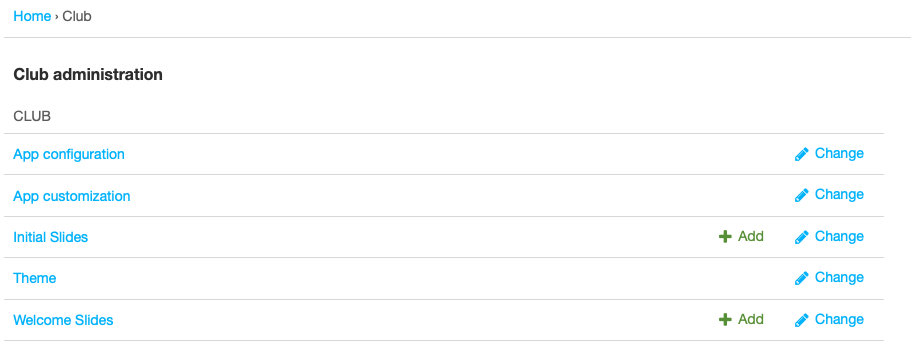
Podremos cambiar los colores, imágenes y logotipos. Para ello nos dirigimos al panel de administración Site > administration > CLUB.

Primeras configuraciones de la app (iconos, logos...)

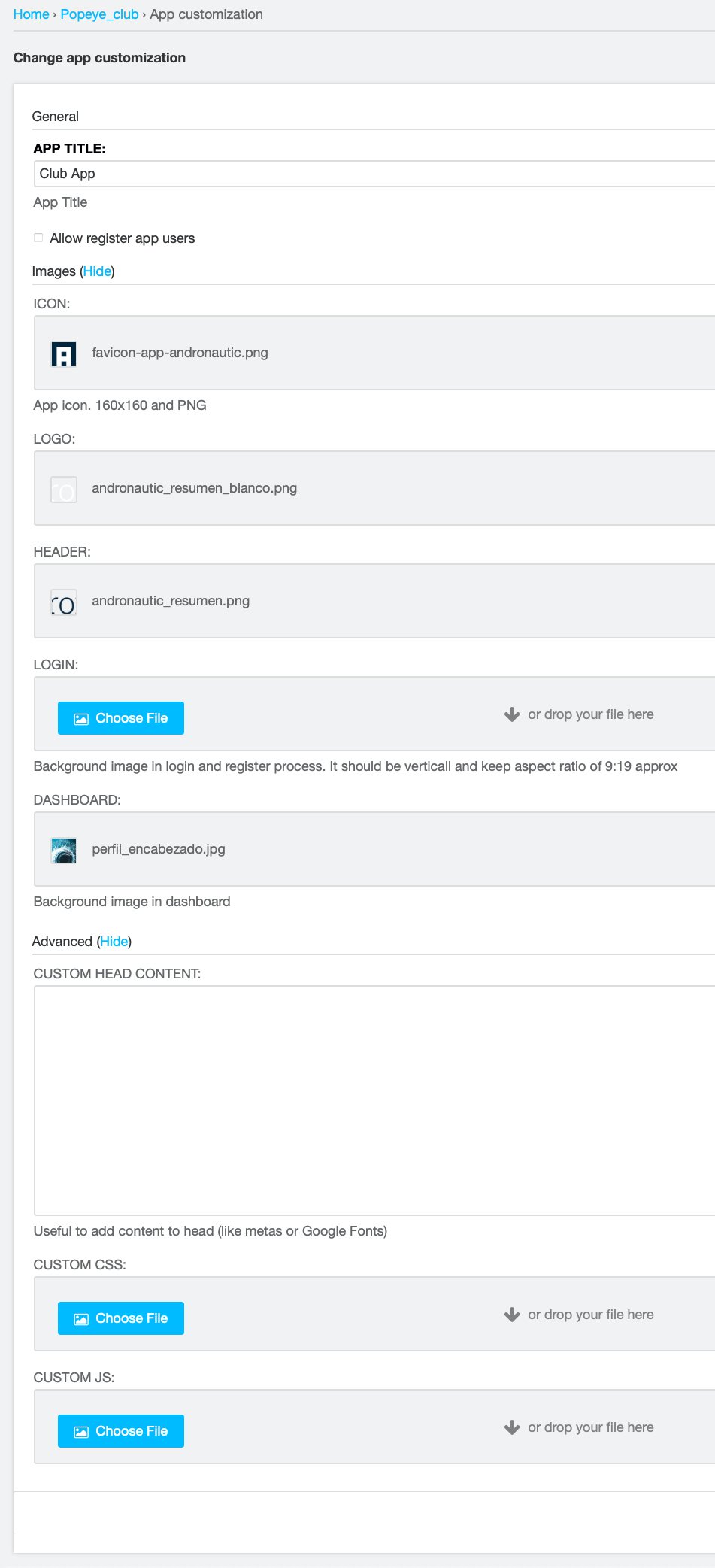
GENERAL:
App title: título que aparecerá en la pestaña del navegador, si se instala en el móvil será el nombre que recibirá la app.
Allow register users: permite registrar usuarios nuevos desde la app.
IMÁGENES:
Icon: será la imagen de icono en la app, en caso de instalarla en el móvil, y el favicon en el navegador. La imagen ha de ser 160x160px.
Logo: primera pantalla que ve el usuario hasta que se carga la aplicación, en caso de no añadir un logotipo utilizará el que se haya definido en la web desde el Site customization.
Header: pequeño encabezado para las páginas de la app.
Login: imagen del fondo durante el proceso de login / registro, si no se pone una imagen aparecerá un color degradado, definido más adelante en el apartado Theme.
Dashboard: imagen del encabezado de la página dashboard del cliente, es la primera pantalla que aparece nada más hacer login.
AVANZADO:
Custom head: espacio para añadir código extra entre las etiquetas <head>...</head>, por ejemplo para añadir fuentes nuevas, meta tags, se pueden trackear métricas, etc.
Custom CSS: añadir archivo .css donde podrás cambiar estilos.
Custom JS: añadir archivo .jss para añadir JavaScript
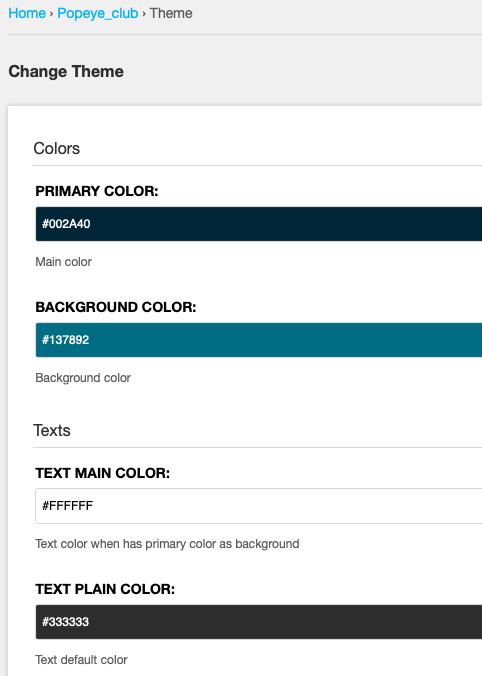
Configuración de los colores de la app.

Color primario: textos relevantes, botones y acciones importantes. Aconsejamos que sea más oscuro que el secondary color.
Color secundario: fondo del header y footer, cards e información.
Text Main color: texto cuando se usa el primary color de fondo como por ejemplo los botones.
Text plain color: textos normales (información del puerto, del barco...)
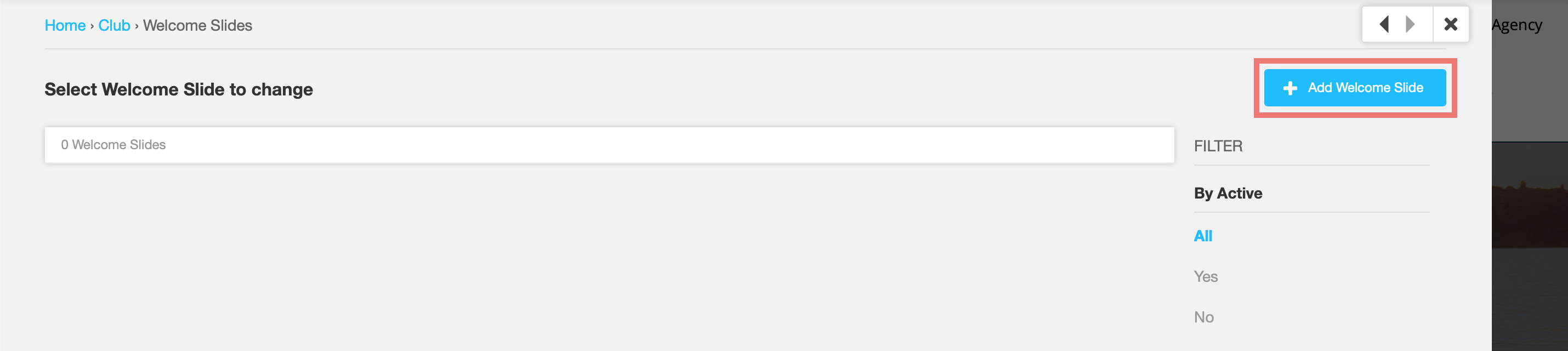
Es la imagen y texto que aparecerá una vez el usuario crea su cuenta, esta imagen solo aparece una vez. En caso de que no se añada una imagen esta pantalla se mostrará con el colo primario de fondo.
Arriba a la derecha encontraremos el botón donde podremos añadir un nuevo slide, podemos añadir tantos como queramos.

Aparecerá una ventana desde la cual podremos configurar:
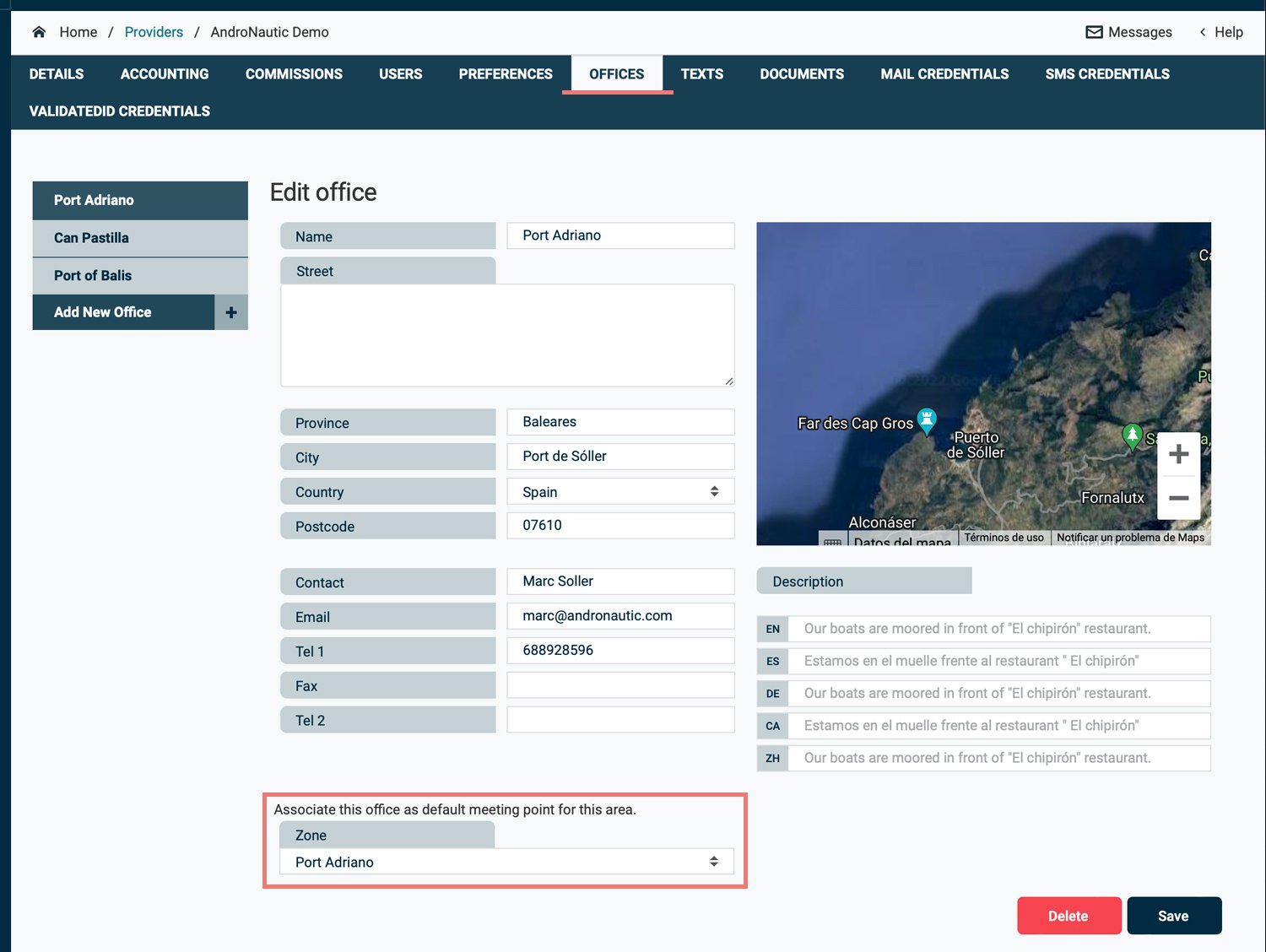
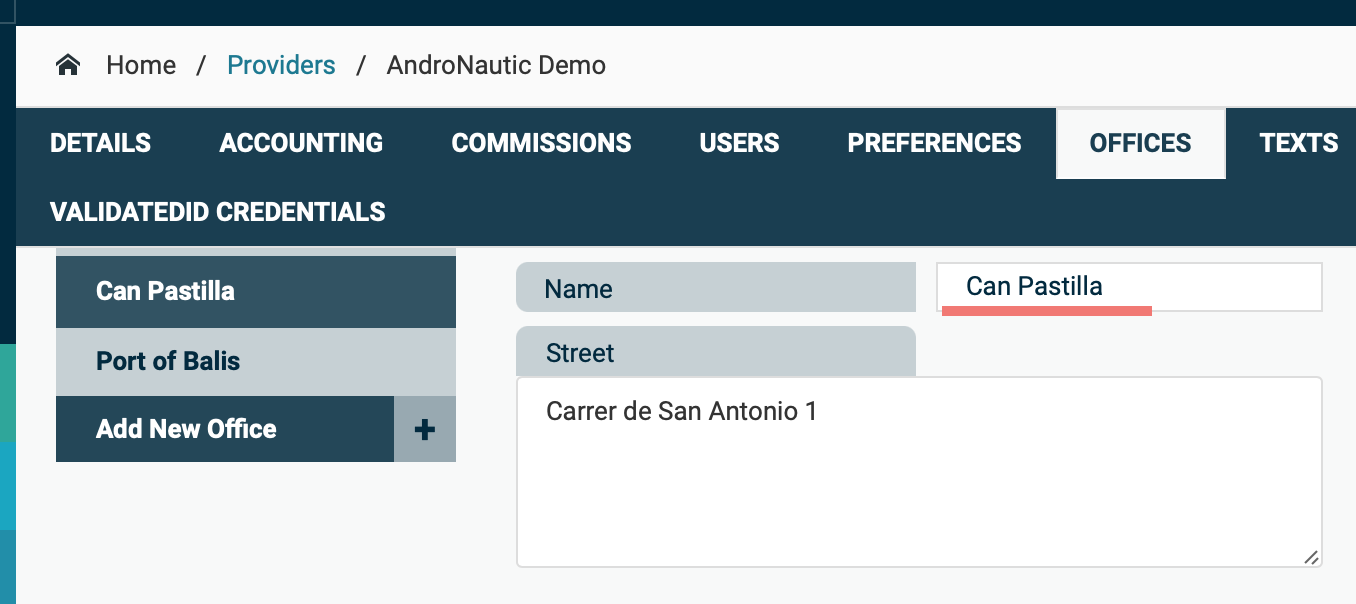
Puertos desde donde el cliente final puede reservar un barco. Las bases se añaden desde Configuración > Mi perfil > Oficinas. Creamos una officina nueva y MUY IMPORTANTE, le vinculamos la zona que tiene relación con el puerto.

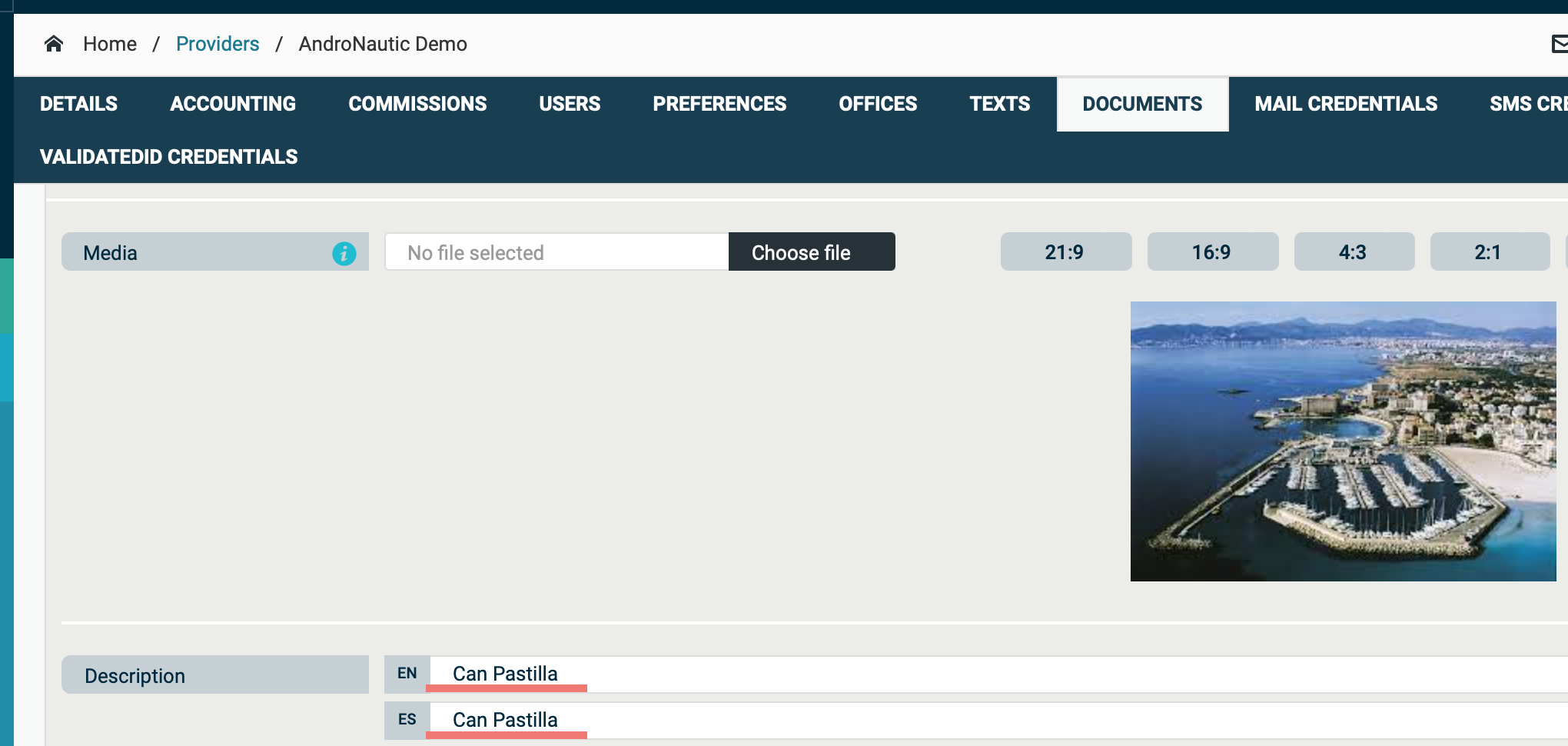
Para que esta base tenga su propia imagen en la APP hay que ir a la pestaña de Documentos y añadir la imagen. En Opciones Avanzadas es importante que la descripción coincida con el nombre del puerto.


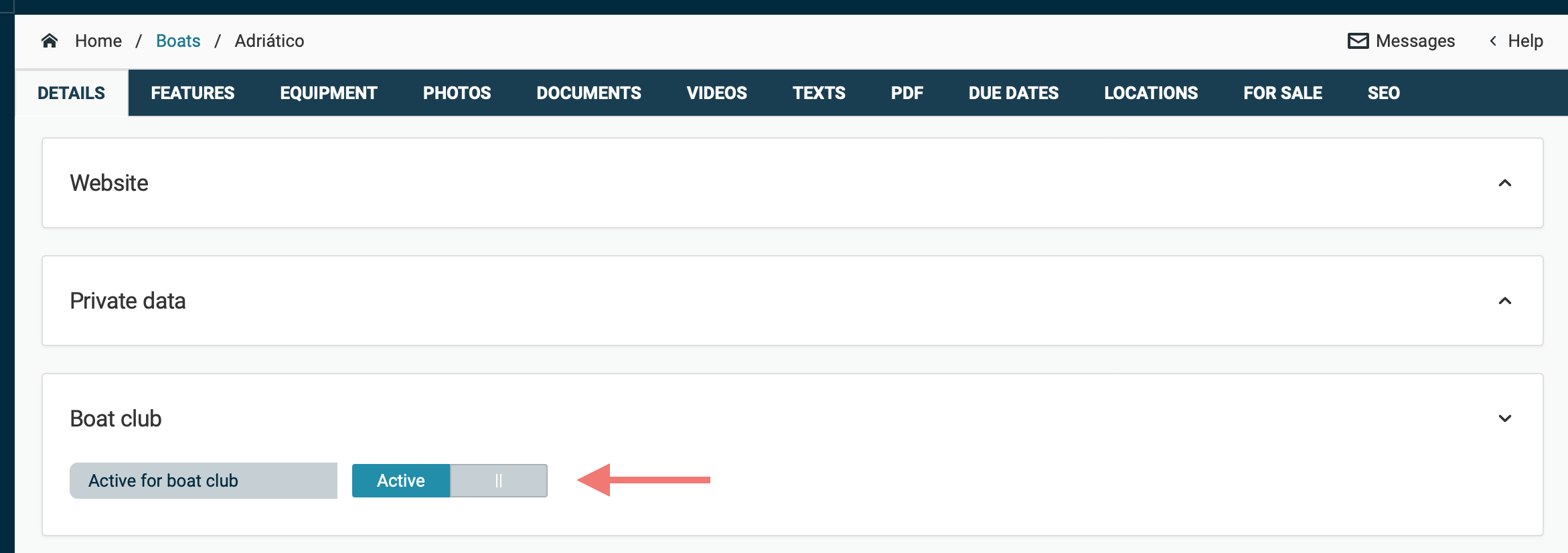
Para habilitar los barcos que se van a utilizar en la app se deben habilitar desde la ficha del barco Catálogo > Barcos, dentro encontraremos una sección llamada Club de barcos.

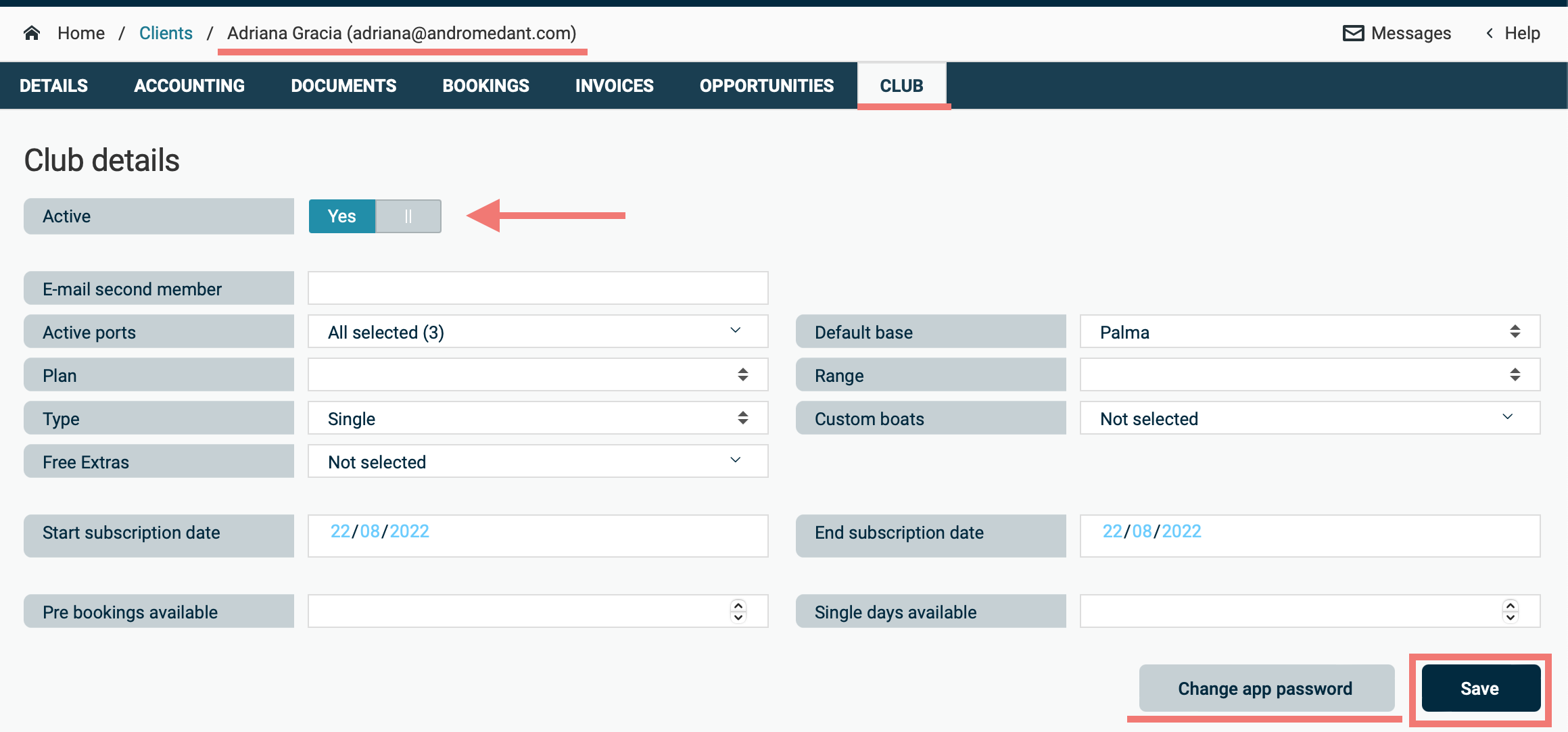
Desde CRM > Clientes añadimos un nuevo cliente o editamos uno ya existente, activar su acceso a la app del club desde la pestaña CLUB y añadimos una contraseña.

Email miembro secundario: el cliente puede compartir la cuenta CLUB, aquí se añade el email.
Puertos actvos: puertos activos para el cliente.
Puerto base: puerto por defecto cuando se hace una búsqueda desde la app.
Plan: se pueden elegir entre
- Gratis: el cliente puede usar la App pero pagando los barcos.
- Miembro: se le hace un descuento al cliente.
Rango: rangos de barcos disponibles para la app, los configuramos desde Andronautic, para ello ponte en contacto con [email protected].
Tipo: (no está activado aún).
Barcos Personalizados: en vez de utilizar el rango se pueden seleccionar los barcos que puede ver el cliente en la app. Al utilizarse invalida el campo rango.
Extras gratuitos: selección de extras gratuitos.
Número de prebookings: número de reservas que ha hecho el cliente y no ha disfrutado.
Días individuales disponibles: días totales que puede reservar el usuario durante su subscripción.
La app del Club de Navegación no se instala o descarga, se crea un acceso directo en el escritorio del móvil. En este enlace explica cómo hacerlo en iPhone y Android.
CONTACTA